PS制作Google Chrome瀏覽器Logo圖標(biāo)(6)
來(lái)源:未知
作者:admin
學(xué)習(xí):14740人次
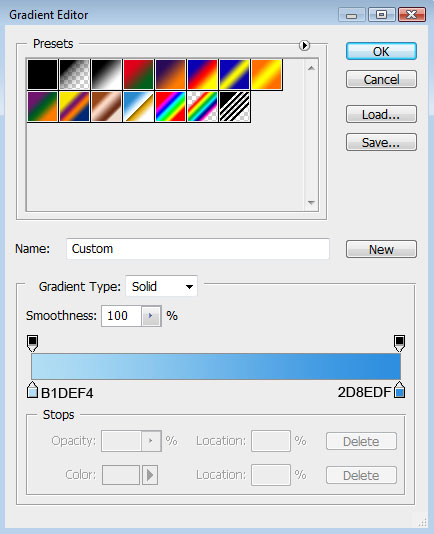
Gradient parameters:
漸變?cè)O(shè)置如圖(顏色:#B1DEF4--#2D8EDF,樣式:徑向)


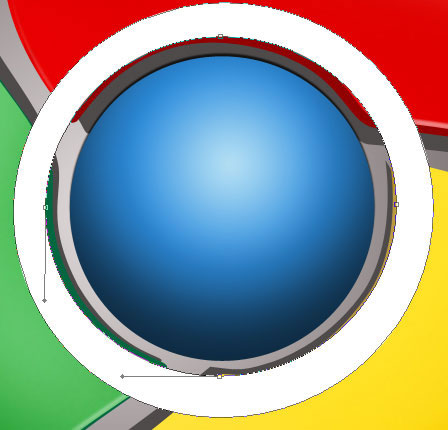
接下來(lái)試著在圖標(biāo)中心位置畫(huà)上環(huán)狀的高光,使用開(kāi)始時(shí)的方法,用橢圓工具(U)畫(huà)上圓形路徑,然后按住Alt鍵進(jìn)行切割(如圖)

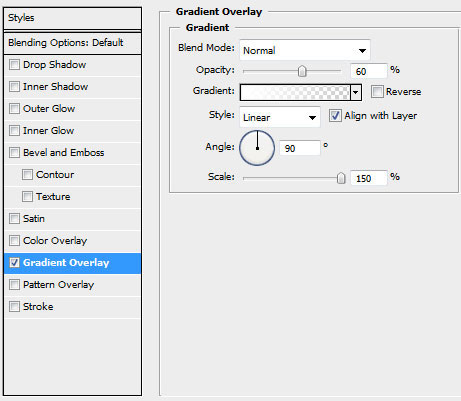
Blending Options>Gradient Overlay
圖層設(shè)置:填充:40%
圖層樣式:漸變疊加

- 相關(guān)教程
- TA的教程
- 收藏
- 返回
- PS制作瀏覽器
- PS制作Logo圖標(biāo)
學(xué)習(xí) · 提示
關(guān)注大神微博加入>>
網(wǎng)友求助,請(qǐng)回答!







