PS制作一個(gè)時(shí)尚網(wǎng)頁(yè)文件夾圖標(biāo)(4)
原出處:webdesign
轉(zhuǎn)載自:Iconfans
作者:Nico Harather
翻譯:S.Shek

In this tutorial you will learn how to create a nice folder for your desktop or a website.
1. First of all create a new document which is 128 x 128 pixels large and has a transparent background.
2. Make a new layer, choose the Pen Tool and draw a shape wich is similar to this one:
在這個(gè)教程里你將學(xué)會(huì)如何為你的桌面或網(wǎng)頁(yè)制作一個(gè)漂亮的文件夾(圖標(biāo)).
1,首先我們需要新建一張大小為128*128像素的畫布,選擇透明背景.
2,新建圖層,然后使用鋼筆工具畫出一個(gè)類似于下圖的形狀.

3. Now use the following settings:
Gradient Overlay
#FFd27A -> #FFB912
Stroke
Size: 1px
Position: Outside
Color: #C07C33
Inner Glow
Blend Mode: Normal
Color: #FFFFFF
Choke: 100%
Size: 1px
After that it should look something like this:
3,然后將圖層樣式設(shè)置如下:
漸變疊加
漸變:#FFd27A -> #FFB912
描邊
大小:1像素
位置:外部.(外描邊)
顏色:#C07C33
內(nèi)發(fā)光
混合模式:正常
顏色:#FFFFFF
阻塞:100%
大小:1像素
設(shè)置完這些之后你會(huì)看到如下圖的效果.

4. Then you duplicate the layer with the shape. Now you have to perspectively distort the new layer as shown on the picture:
4,然后復(fù)制一層.現(xiàn)在我們需要在新層上進(jìn)行透視變換.(自由變換 -> 透視)

And now scale it down a little bit, so that it looks like an 3d opened folder:
然后把這里向下縮小一點(diǎn),讓它看起來(lái)像3D的打開文件夾.

The result of step 4:
第四步的效果如下:

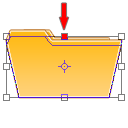
5. In this step we're going to add a piece of paper. So make a new layer and draw a shape like the one on the picture:
5,這一步我們將制作一張紙.新建圖層,畫上如圖的形狀.

6. Now go to the layers palette and use the following settings:
Gradient Overlay:
Opacity: 10%
#000000 -> #FFFFFF
Angle: 50°
Stroke
Size: 1px
Position: Outside
Color: #D6D6D6
It should now look similar to this one:
6,接著將圖層樣式設(shè)置如下:
漸變疊加
不透明度:10%
漸變:#000000 -> #FFFFFF
角度:50°
描邊
大小:1像素
位置:外部
顏色:#D6D6D6
現(xiàn)在看起來(lái)應(yīng)該像這樣:

7. Next you turn the piece of paper to the left a little bit and put this layer under the layer with the 3D folder thing from step 4.
7,接著把這張紙向左旋轉(zhuǎn)一些,然后把這個(gè)圖層放在第四步的圖層之下.

8. That looks quite nice, but the thing wich makes it look like a really cool icon, is to set the opacity of the 3D folder part to about 50-60%.
8,現(xiàn)在看起來(lái)就漂亮多了,但是我們還可以讓它更酷一些,只需要把第四步的圖層的不透明度設(shè)置在50%-60%左右.

That's it. You can add some details and use it for a website or make an .ico file and use it for your desktop.
Thats what I came up with in the end:
就是它了! 你可以再為它增加一些細(xì)節(jié),然后用在你的網(wǎng)頁(yè)上,或者把它制作成.ico格式的圖標(biāo)應(yīng)用在你的桌面上.
下面就是我最后做出來(lái)的:

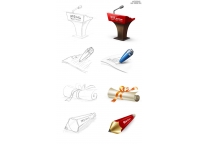
Two other things wich I made with exactly the same folder parts:
我在相同的文件夾上做出的另外兩種效果:


I hope you liked my first tutorial, and I'm looking forward to make another one soon!
Have fun!
- 相關(guān)教程
- TA的教程
- 收藏
- 返回
- PS制作
- ps時(shí)尚網(wǎng)頁(yè)
- ps文件夾圖標(biāo)
學(xué)習(xí) · 提示
相關(guān)教程