Photohsop制作文件夾圖標(biāo)教程(3)

在這個(gè)教程里你將學(xué)會(huì)如何為你的桌面或網(wǎng)頁制作一個(gè)漂亮的文件夾(圖標(biāo)).
1,首先我們需要新建一張大小為128*128像素的畫布,選擇透明背景.
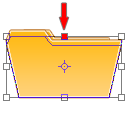
2,新建圖層,然后使用鋼筆工具畫出一個(gè)類似于下圖的形狀.

3,然后將圖層樣式設(shè)置如下:
漸變疊加
漸變:#FFd27A -> #FFB912
描邊
大小:1像素
位置:外部.(外描邊)
顏色:#C07C33
內(nèi)發(fā)光
混合模式:正常
顏色:#FFFFFF
阻塞:100%
大小:1像素
設(shè)置完這些之后你會(huì)看到如下圖的效果.

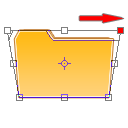
4,然后復(fù)制一層.現(xiàn)在我們需要在新層上進(jìn)行透視變換.(自由變換 -> 透視)

然后把這里向下縮小一點(diǎn),讓它看起來像3D的打開文件夾.

第四步的效果如下:

5,這一步我們將制作一張紙.新建圖層,畫上如圖的形狀.
 6,接著將圖層樣式設(shè)置如下:
6,接著將圖層樣式設(shè)置如下:
漸變疊加
不透明度:10%
漸變:#000000 -> #FFFFFF
角度:50°
描邊
大小:1像素
位置:外部
顏色:#D6D6D6
現(xiàn)在看起來應(yīng)該像這樣:

7,接著把這張紙向左旋轉(zhuǎn)一些,然后把這個(gè)圖層放在第四步的圖層之下.

8,現(xiàn)在看起來就漂亮多了,但是我們還可以讓它更酷一些,只需要把第四步的圖層的不透明度設(shè)置在50%-60%左右.

就是它了! 你可以再為它增加一些細(xì)節(jié),然后用在你的網(wǎng)頁上,或者把它制作成.ico格式的圖標(biāo)應(yīng)用在你的桌面上.
下面就是我最后做出來的:

我在相同的文件夾上做出的另外兩種效果:


- 相關(guān)教程
- TA的教程
- 收藏
- 返回
- Photohsop制作
- Photohsop文件夾
- Photohsop圖標(biāo)教程







