Photohsop制作文件夾圖標教程
來源:作者:佚名 來源:36PS教程網(wǎng)
作者:admin
學(xué)習(xí):326人次

在這個教程里你將學(xué)會如何為你的桌面或網(wǎng)頁制作一個漂亮的文件夾(圖標).
1,首先我們需要新建一張大小為128*128像素的畫布,選擇透明背景.
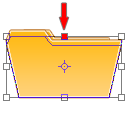
2,新建圖層,然后使用鋼筆工具畫出一個類似于下圖的形狀.

3,然后將圖層樣式設(shè)置如下:
漸變疊加
漸變:#FFd27A -> #FFB912
描邊
大小:1像素
位置:外部.(外描邊)
顏色:#C07C33
內(nèi)發(fā)光
混合模式:正常
顏色:#FFFFFF
阻塞:100%
大小:1像素
設(shè)置完這些之后你會看到如下圖的效果.

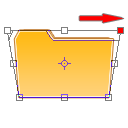
4,然后復(fù)制一層.現(xiàn)在我們需要在新層上進行透視變換.(自由變換 -> 透視)

然后把這里向下縮小一點,讓它看起來像3D的打開文件夾.

第四步的效果如下:

- 相關(guān)教程
- TA的教程
- 收藏
- 返回
- Photohsop制作
- Photohsop文件夾
- Photohsop圖標教程
學(xué)習(xí) · 提示
關(guān)注大神微博加入>>
網(wǎng)友求助,請回答!







