Photoshop設計一個精美的網(wǎng)店購物主頁模板(3)
本教程主要用Photshop設計綠色掉網(wǎng)店購物模板,本教程屬于網(wǎng)頁制作教程,最有特色是的頭部的設計,效果非常的棒.有興趣的可以動手試一下.
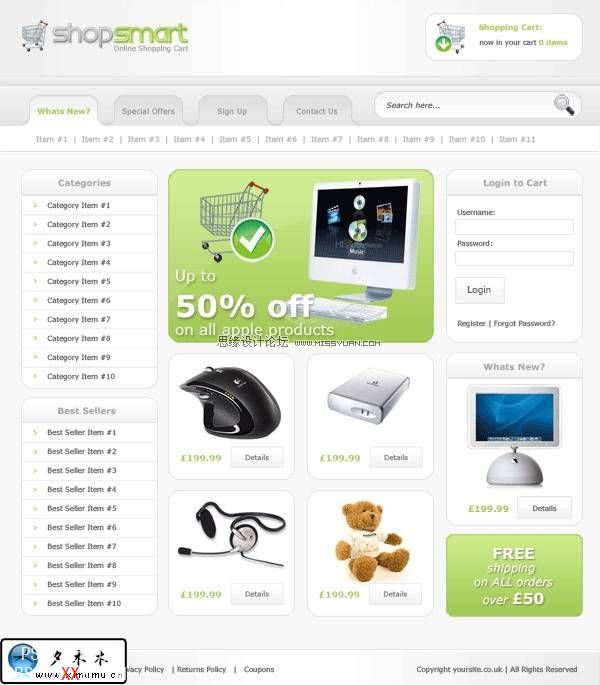
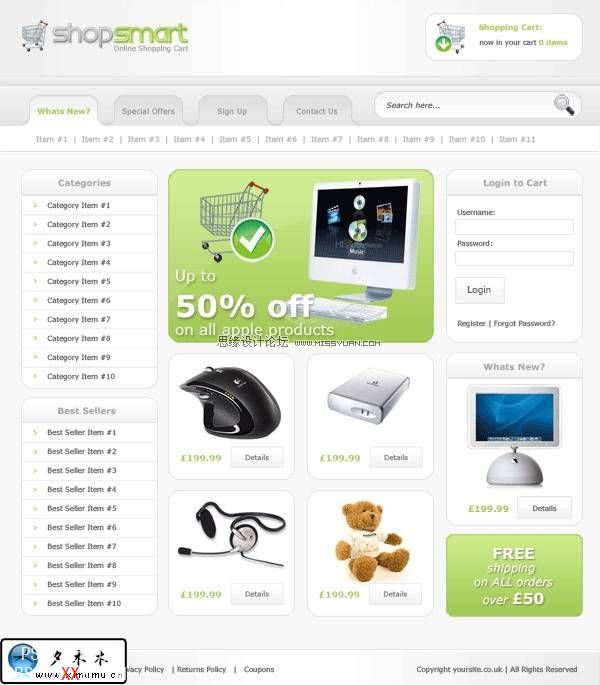
先來看效果圖:

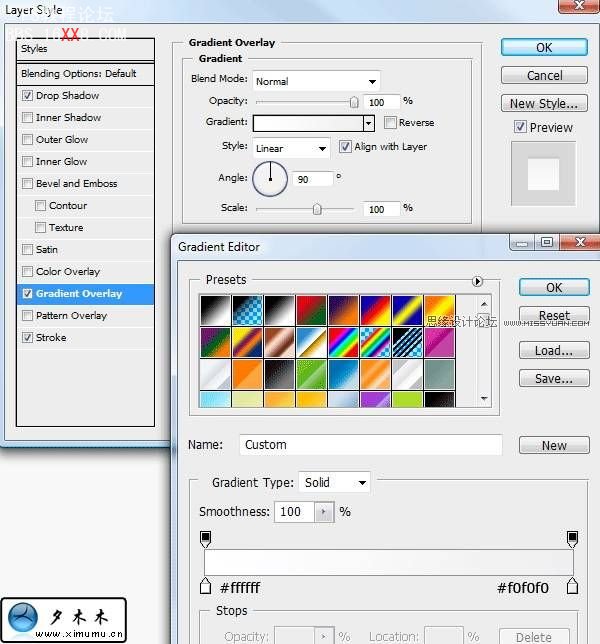
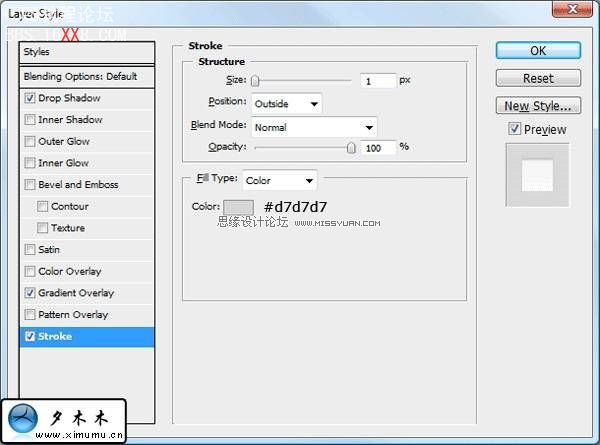
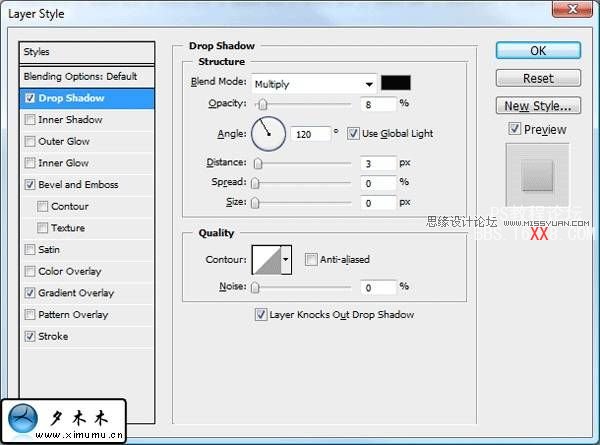
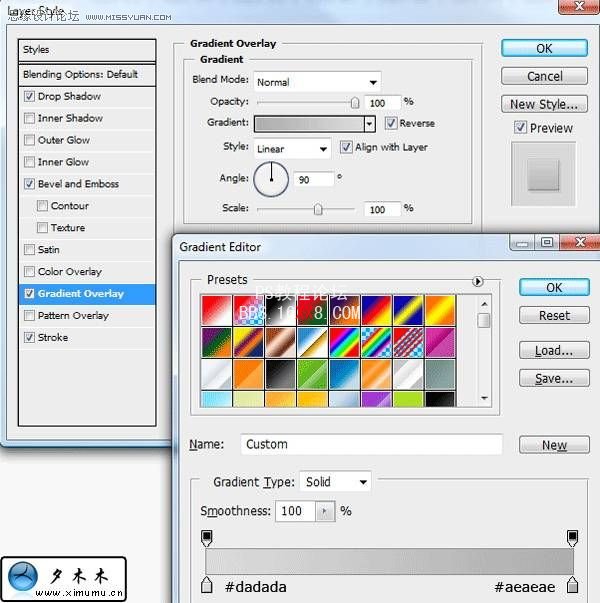
1.來看一下如何做這個PS網(wǎng)頁.打開PS軟件,新建一個950*1100的文檔,并為背景填充#f8f8f8.然后新建一個新圖層,在工具欄上選擇矩形工具,高度大約有120px的矩形(crtl+r打開輔助線),并漸變與描邊設置如下.



2.在矩形下面創(chuàng)建一個1px的白色線條,你可以新建一個圖層,等你在修改的時候會發(fā)現(xiàn)是多么重要的.

3.新建一個圖層,使用矩形選區(qū)工具,畫一個小矩形,并給它添加樣式.



完成之后你可以看到如下效果:

4.再次建創(chuàng)一個高度為65px的矩形并添加樣式


5.使用圓角矩形工具,在畫布上畫出一個圓角為15px的圓角矩形.

復制這個圓角矩形,然后暫時隱形這個圖形.再利用矩形工具創(chuàng)建一個矩形,如下圖:

現(xiàn)在可以把那個隱藏的圓角矩形顯示出來,并給它改變顏色并移動其位置,如圖所示:

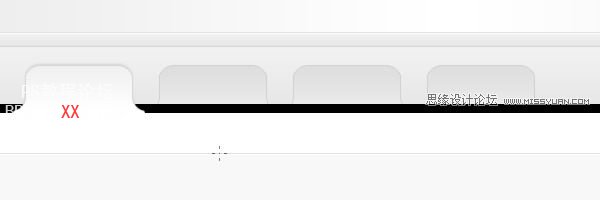
按ctrl鍵不放在紅色的圓角距形的圖層上點擊一下,這樣就可以快速的選區(qū),然后隱藏這個圖層,選擇下面的矩形圖層按delete鍵,效果如下:

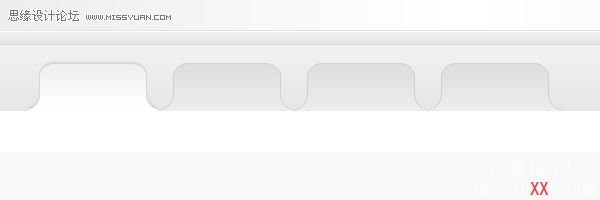
如上面的步驟做出另一邊,然后給它添加樣式



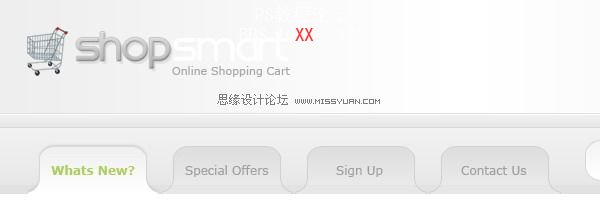
完成后的效果:

6.復制幾個選項卡,并為其更改較深的顏色和刪除陰影樣式.

7.在選項下面新建一個圖層并添加一個白色的長方形,并上移1px,這樣就可以把選項的下劃線給隱藏了.

8.在白色的矩形下面添加一個添加兩條1px的線條并設置顏色.

9.在選項下面創(chuàng)建一個黑色的矩形,設置如圖:

再設置不透明度2%左右:

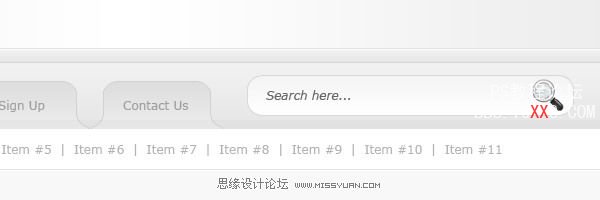
10.在選頂下添加子項做為子類導航菜單.

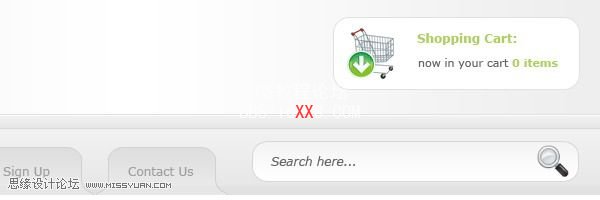
11.添加一個搜索框,效果如下:

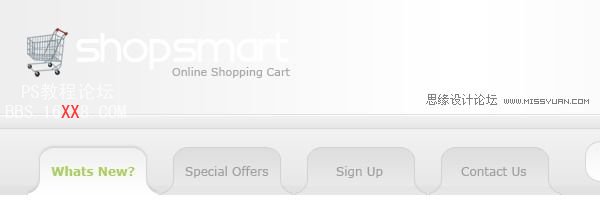
12.在頭部添加網(wǎng)站的標題和宣傳詞.再給它們添加樣式.





完成后的效果:

13.給"shop"這個詞添加樣式



14.在頭部的右側,添加一個購物車區(qū)域,效果如圖:

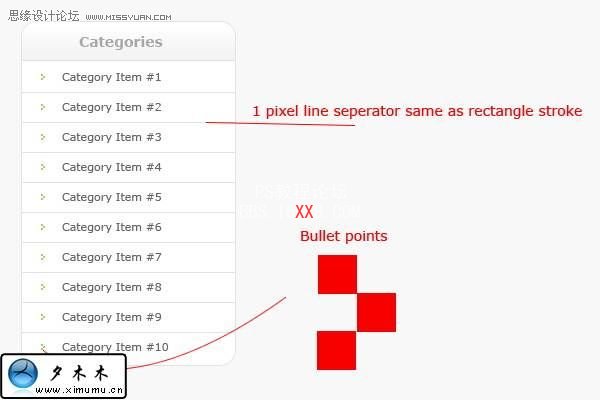
15.現(xiàn)在我們創(chuàng)建購物網(wǎng)店的內(nèi)容框.使用圓角矩形工具繪制出左邊的一個矩形,效果如下圖:

添加一個標題框:

16.在標題框下添加一條1px線條,顏色與標題框的邊框顏色一樣.

給內(nèi)容添加項目清單,并在前面添加一個小圖標.

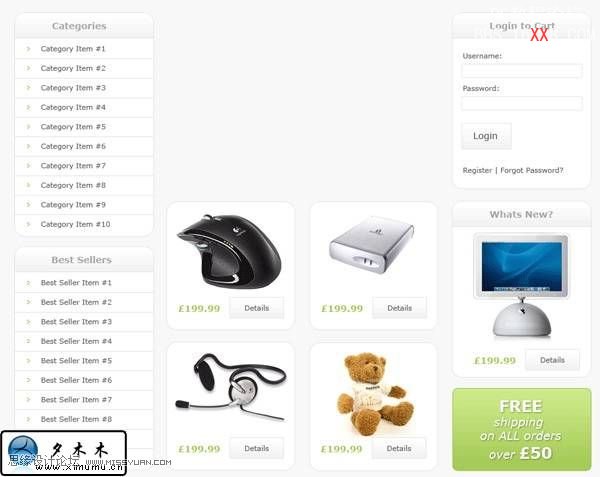
17.繼續(xù)為添加內(nèi)容,效果圖如下:

18.為了延續(xù)網(wǎng)站的主題所以我們用相似的顏色來做這個展示項目.

19.添加頁腳信息

20.這個購物網(wǎng)站的主頁最終效果圖:

學習 · 提示
相關教程







