Photoshop繪制簡潔而多彩的作品展示網(wǎng)頁
在本教程,你將會學習到如何在photoshop中創(chuàng)建簡潔而多彩的作品展示頁. 如果您仍然有疑問可以在評論里面提出. 除此之外, 記得所有的教程, 我們都提供psd文件以供下載。
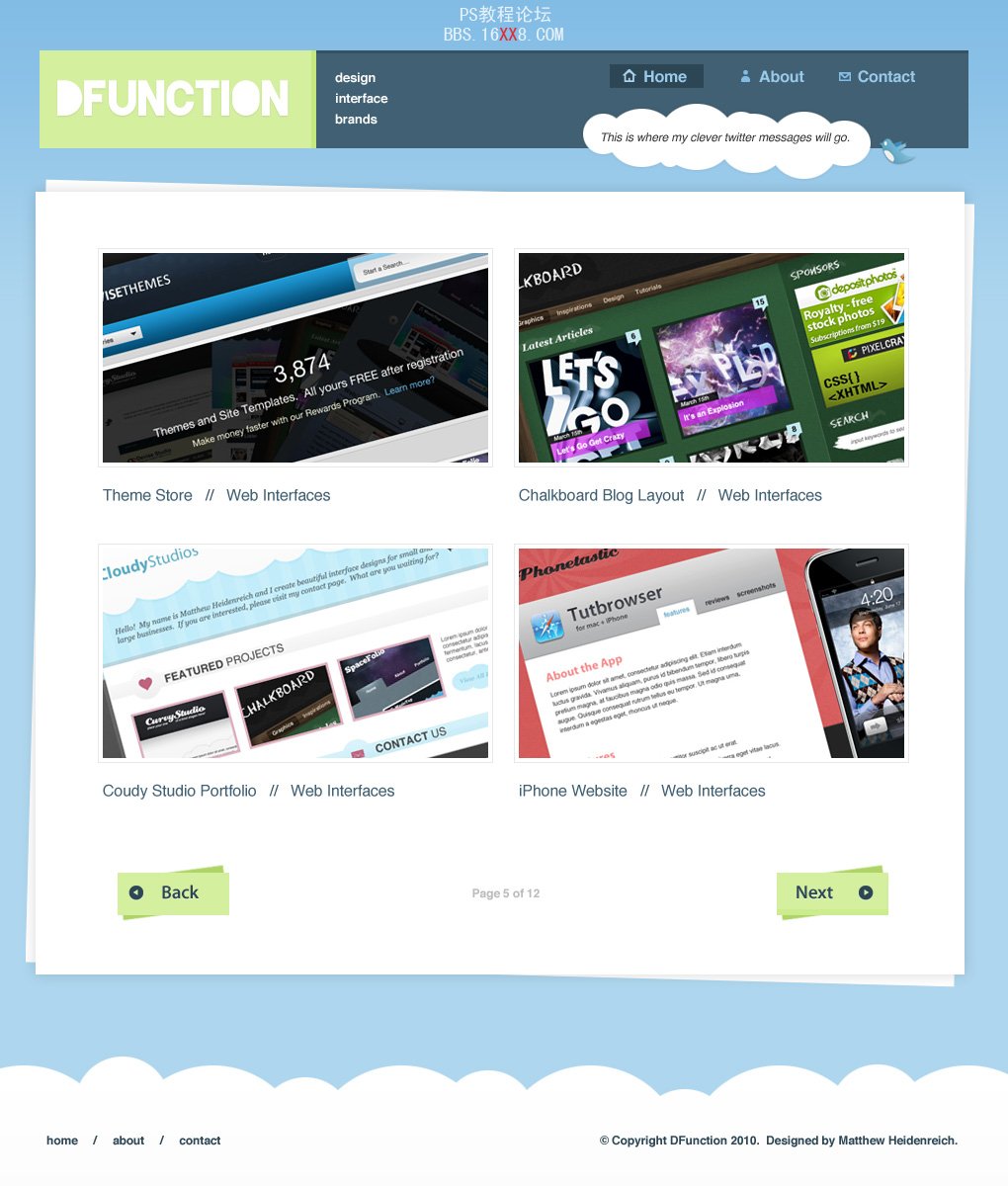
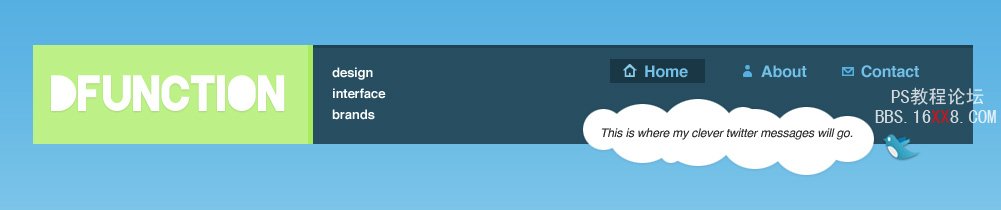
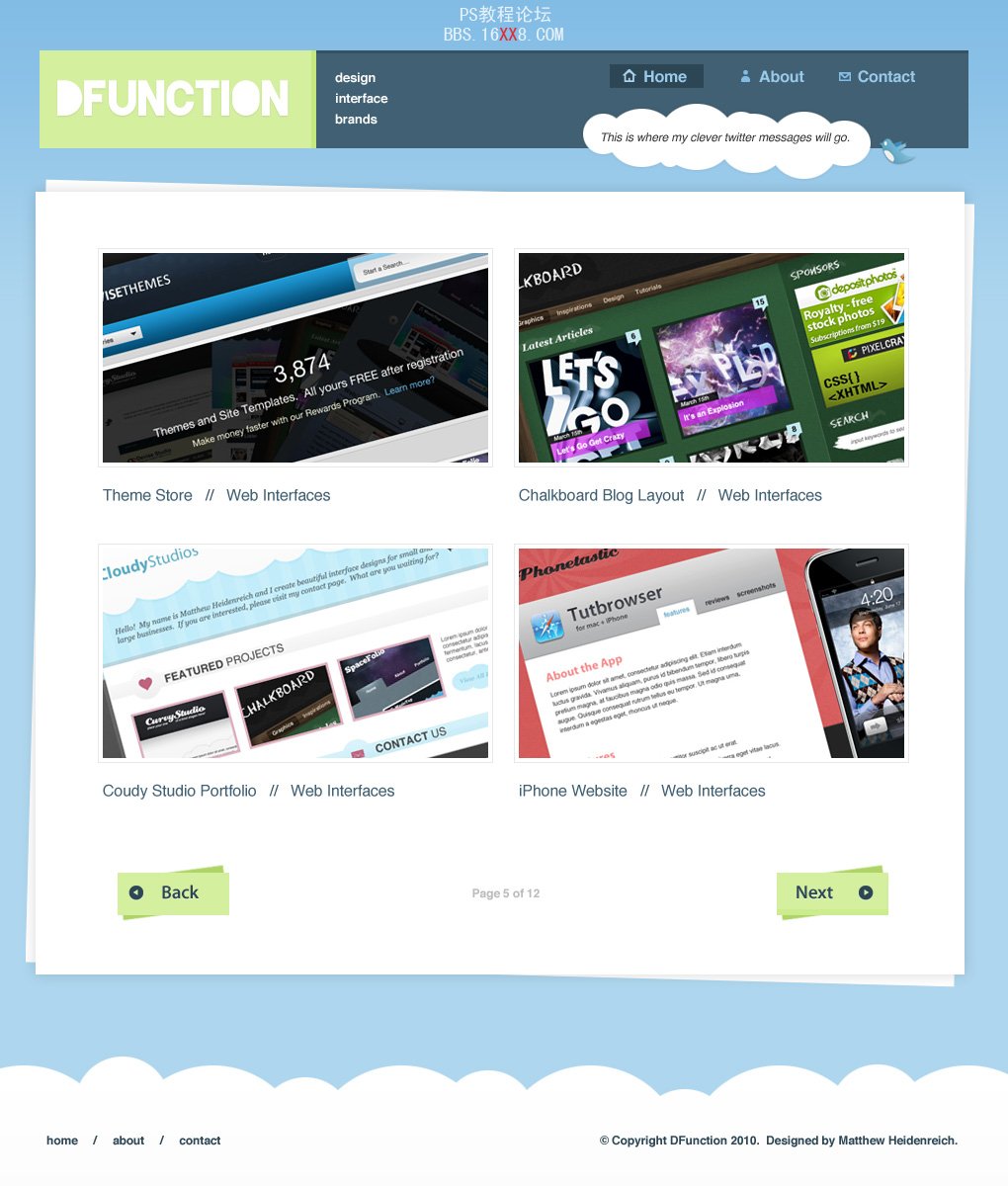
最后預覽

教程資源
- Blackout 字體
- Mono圖片集
- Twitter Bird圖標
讓我們開始吧
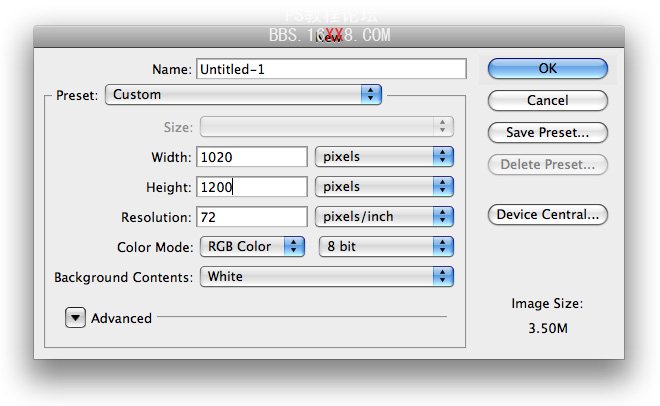
1. 第一件需要做的事情就是新建1020×1200像素的psd文檔.

2. 使用填充工具(G), 將背景顏色填充為#AED6EE.
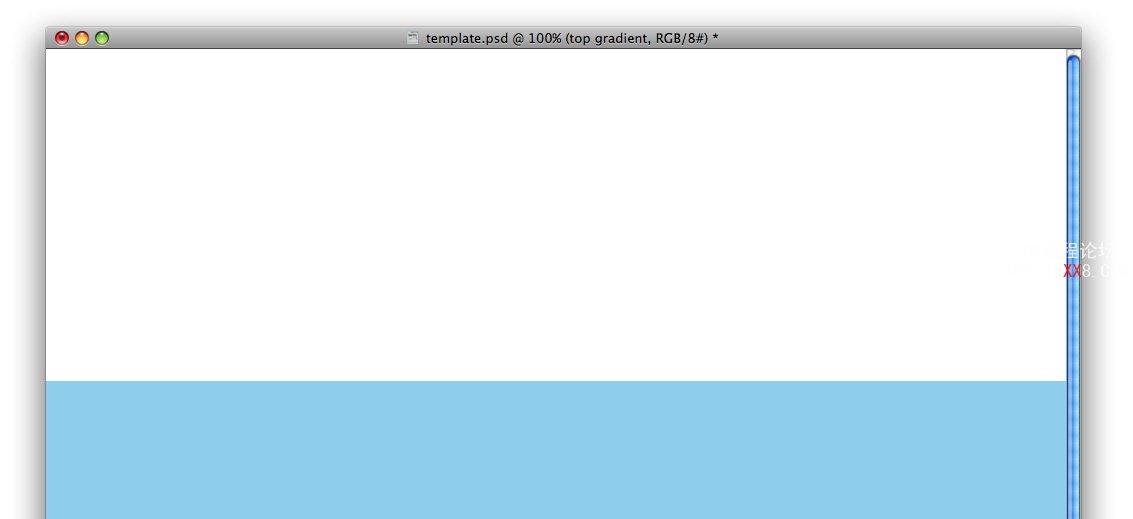
3. 接下來, 我們需要在背景增加一點漸變. 雖然我們可以直接在背景層上面做, 但為了后期轉(zhuǎn)化為代碼更加簡單,我新建一個圖層,繪制一個簡單的矩形,填充白色:

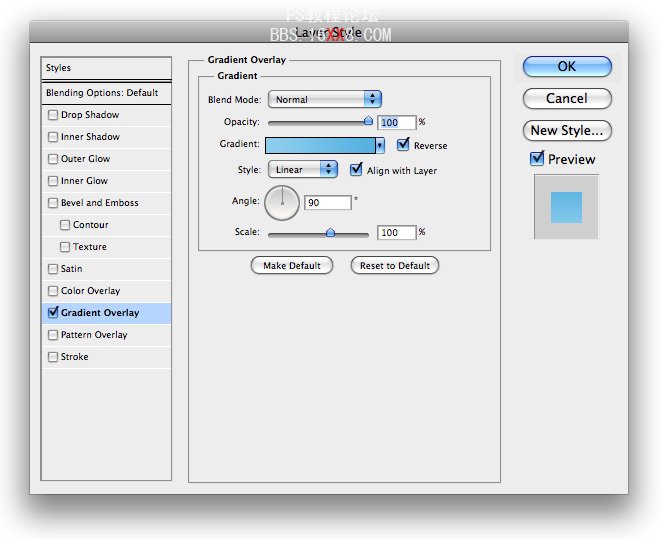
4. 現(xiàn)在右擊你的圖層樣板,在彈出的目錄菜單中選擇圖層樣式,勾選漸變疊加.


5. 開始創(chuàng)作頭部, 我們需要創(chuàng)作自己的logo. 選擇你最喜歡的矩形工具, 創(chuàng)建簡單的矩形填充 #D4EF9F:

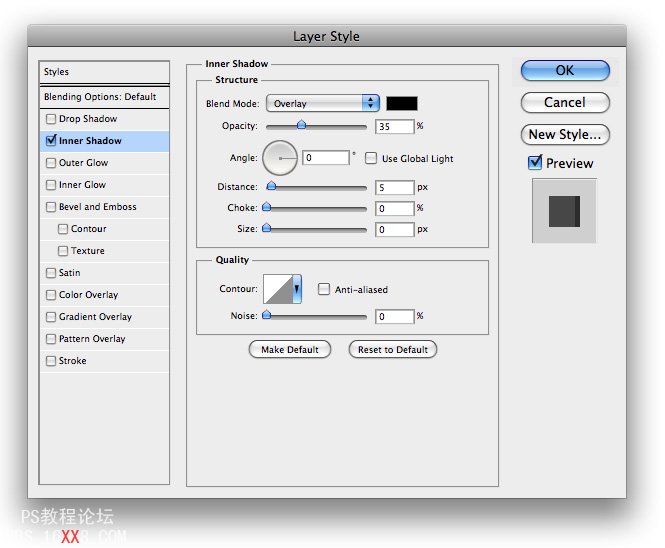
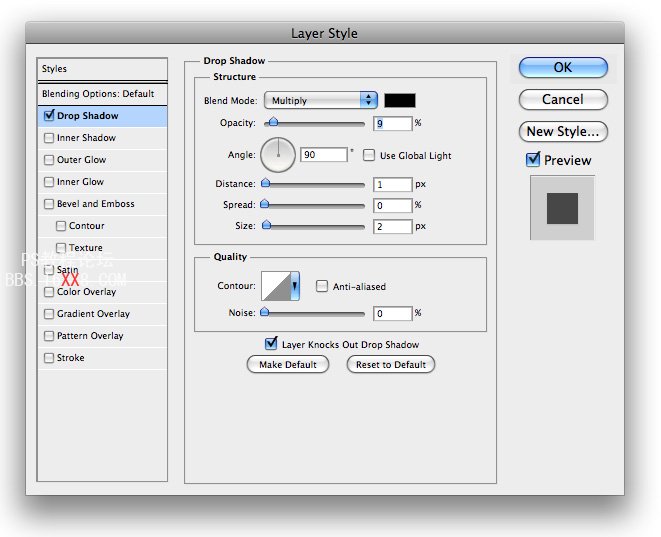
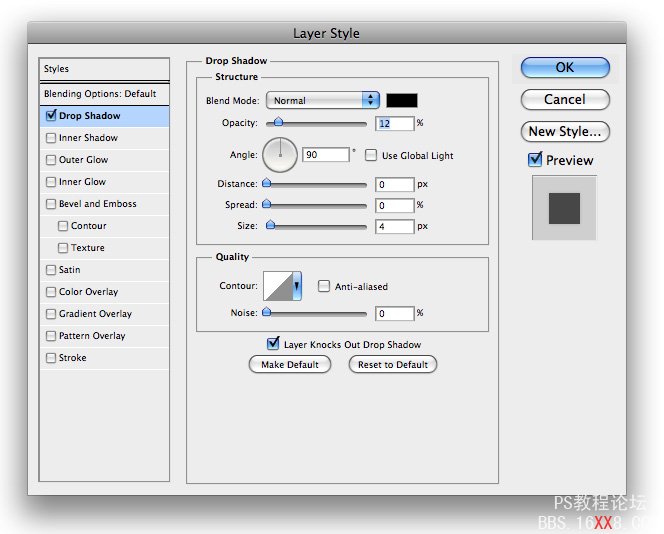
6. 為最新的矩形增加圖層樣式:

7. 接下來需要為logo增加些文字. 顏色為#FFFFFF . 接著為下一層增加圖層樣式:

8. 再次使用你最鐘愛的矩形工具, 創(chuàng)建簡單的矩形,填充顏色#416073.

9. 現(xiàn)在為最新的矩形添加混合選項:

10. 我們的導航會保持相同的樣式.使用 Helvetica字體, 在連接旁邊加上時尚的圖標集. 激活的鏈接帶有顏色為 #2D4655的矩形. 鏈接的顏色為#99CAEA, 圖標集的鏈接為#AED6EE.

11. 在導航的下面, 我想顯示最近的tweet. 因為這個,所以我們需要用到橢圓形工具 (M). 按住SHIFT鍵增加你的選區(qū)造型參考下圖填充#FFFFFF:

12. 接著,為云增加淡淡的陰影.

13. 之后再添加填充文字, 增加twitter圖標, 頭部看起來應該是這樣的:

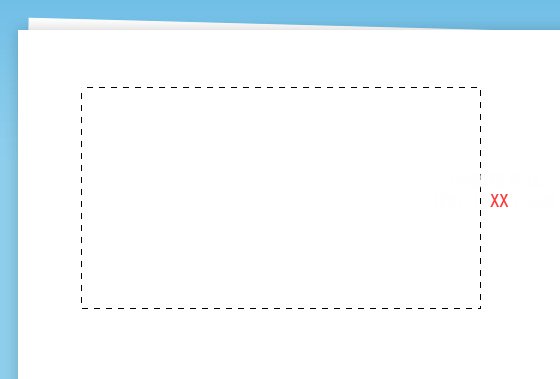
14. 對于我們的內(nèi)容領域我們要看起來有幾張紙上下堆疊,給它一個獨特的外觀. 第一步先繪制如下矩形:

15. 接下來, 復制本層和移動我們的復制圖層(Command+J)在原始圖層上面. 按下Command+T讓你的復制層變透明 向右旋轉(zhuǎn),看起來應該像這樣:

16. 回到原始圖層增加圖層選項:

17. 對于每一個項目, 我們需要為相同類別的作品集合增加預覽圖片. 使用矩形工具, 新建簡潔矩形如下填充白色 #FFFFFF:

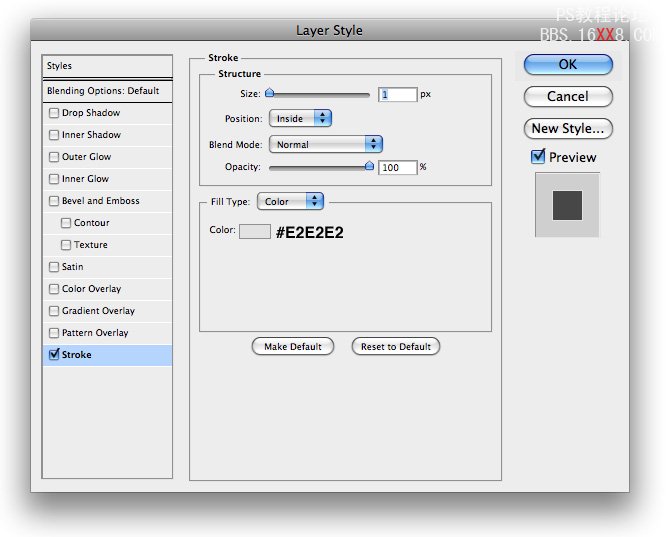
18. 現(xiàn)在如圖層增加樣式:

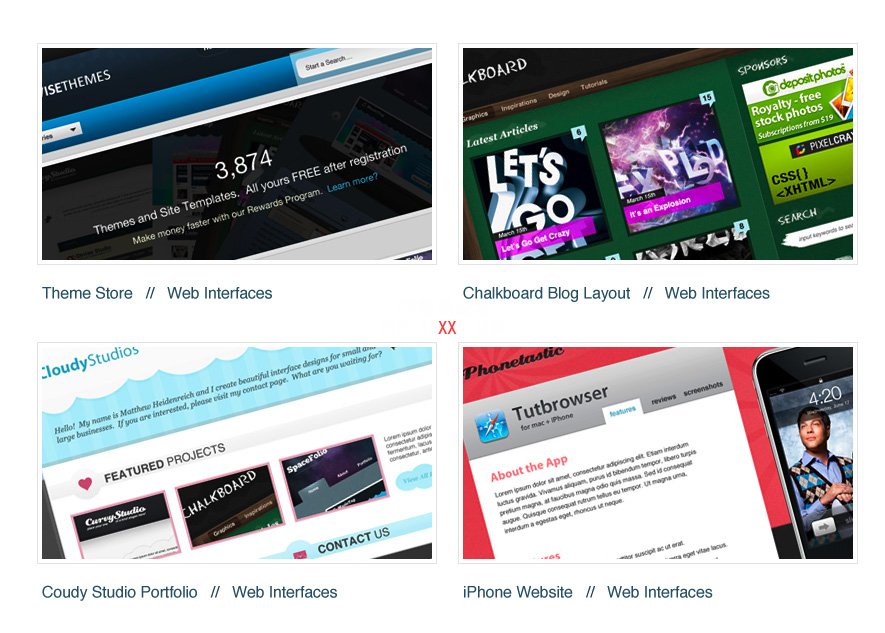
19. 所有你需要做的就是添加一個預覽圖象, 文字顏色為#416073, 重復相同的步驟,看起來應該是這樣的:

20. 最后一步為我們的內(nèi)容區(qū)域增加按鈕.對于按鈕的做法可以參照第14步. 你的頂部矩形顏色為#D4EF9F, 下面的為#AFD465.

21. 為頂部矩形增加樣式:

22. 為你的按鈕添加箭頭, 和文字. 文字和圖標的顏色必須為#2D4655. 圖標源自Mono圖標集.

23. 用同樣的手法制作 back 按鈕, 增加一些文字顯示你當前的也是,看起來應該是這樣:

24. 最后一步就是添加頁腳. 我們想要看起來就像置身云端, 所以使用橢圓形工具(M) 制作選區(qū)然后按住 SHIFT增加選區(qū)填充#FFFFFF.增加你的選區(qū)直到看起來這樣:

25. 在你的頁腳增加文字鏈接 右邊增加版權信息,最終模板完成:

原文地址
轉(zhuǎn)載自發(fā)現(xiàn)吧:http://www.faxianba.net/?p=1851
學習 · 提示
相關教程
推薦教程
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- PhotoShop設計制作懷舊風格網(wǎng)頁的詳細教程
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板
- Photoshop制作禮品店網(wǎng)站模板
- ps設計制作居家風格美食Blog網(wǎng)頁特效
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板
- Photoshop網(wǎng)頁設計:雜志風格網(wǎng)站界面
- Photoshop繪制好看的老式wordpress主題
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局
- photoshop網(wǎng)頁應用實例:制作蘋果導航欄







