@野鹿志:
本篇教程通過AI制作一款視覺錯覺的圓形紋理海報���,兩個圓形圖案相互穿插在一起,他們是如何連接起來的���?又如何有序連接的同時又不失質(zhì)感?這些疑問����,我們在本篇教程中都能找到�,感興趣的同學(xué)們一起來學(xué)習(xí)一下吧���。
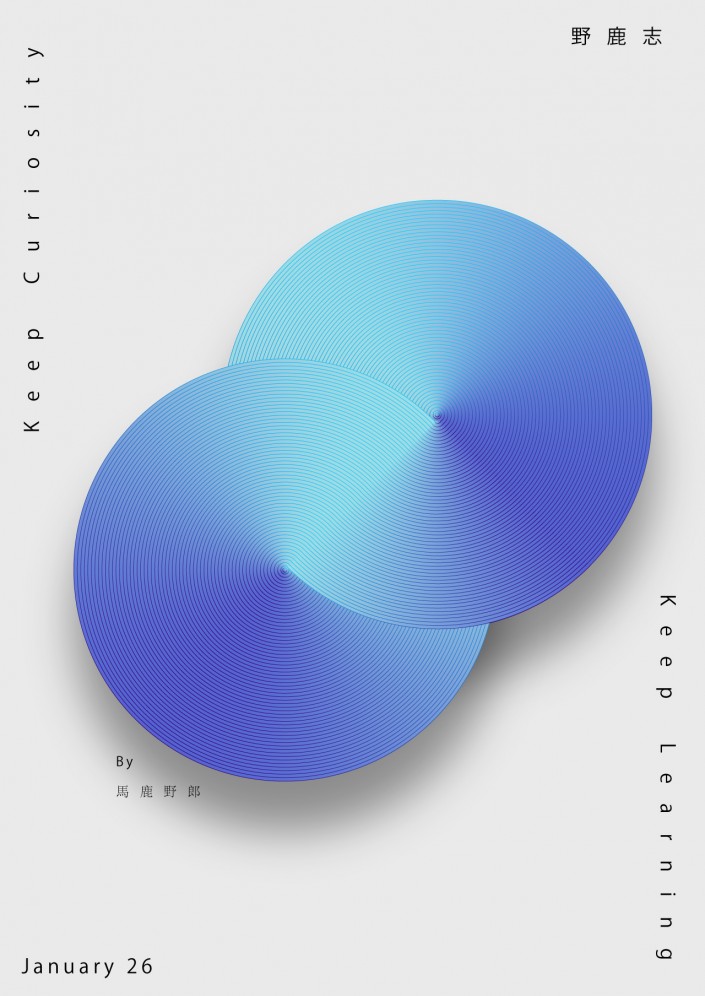
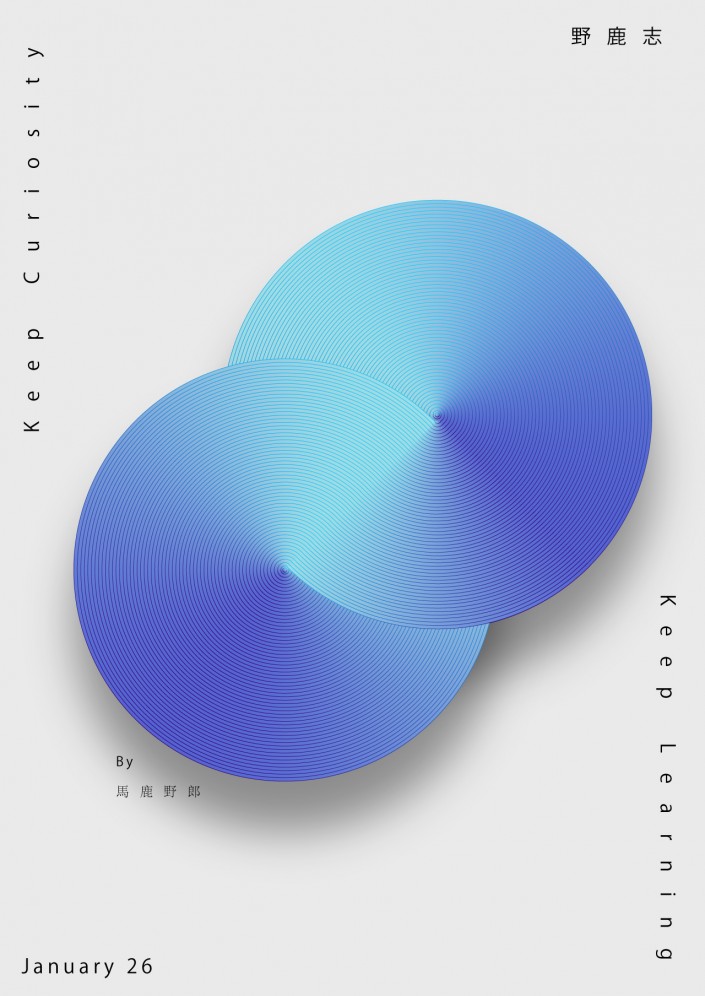
效果圖:

theoat.com.cn
相關(guān)文件:https://pan.baidu.com/s/1hlDK0ZiS7GujeCrzce-g7w 密碼:h42z
操作步驟:
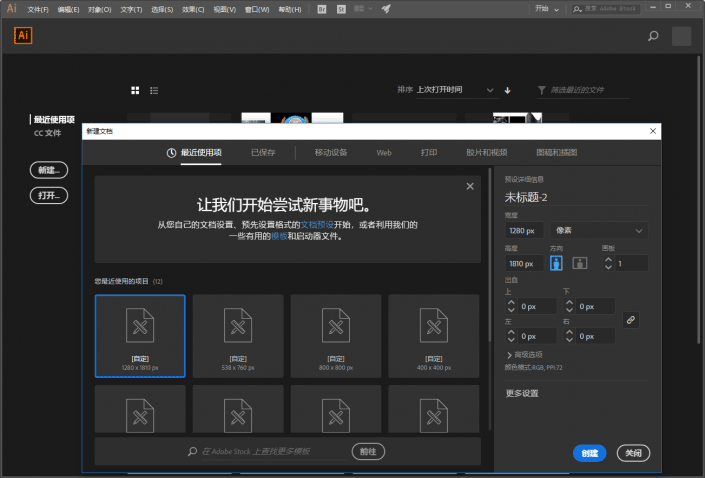
打開Ai���,新建畫板�,尺寸隨意:

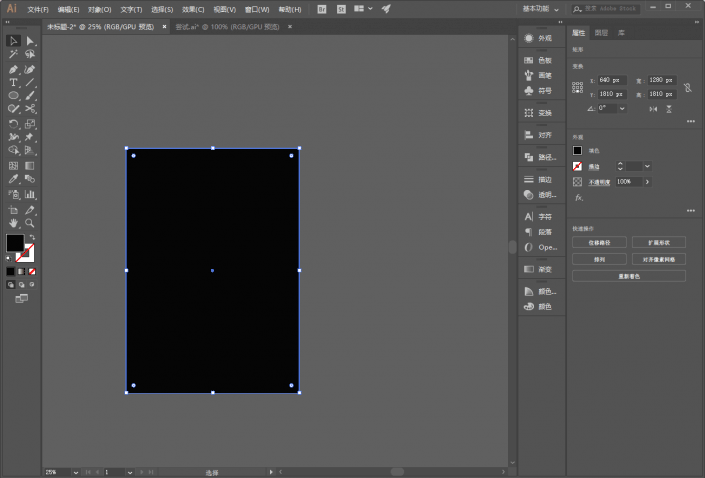
為了方便觀察�����,我們先在畫板上畫一個黑色矩形并且ctrl+2鎖定充當(dāng)背景:

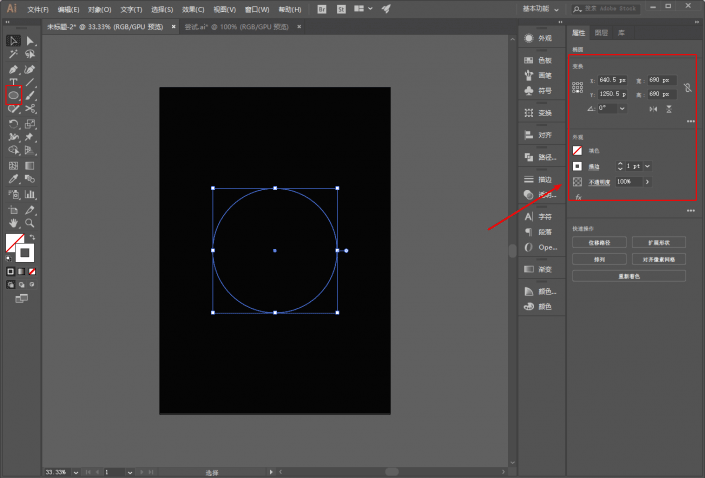
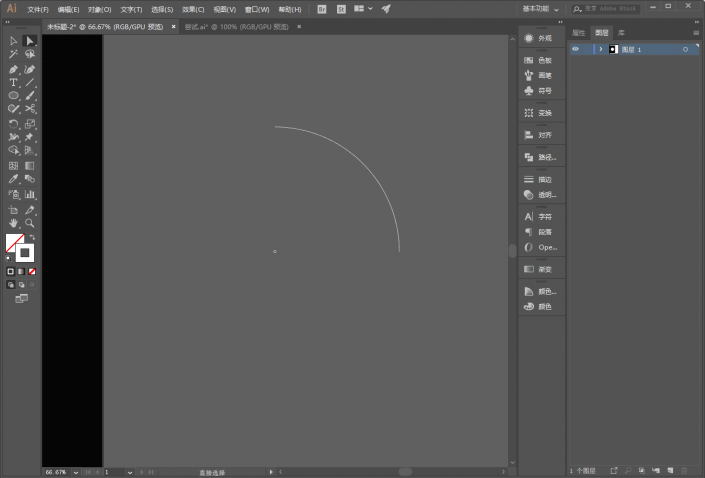
接著用橢圓工具畫一個正圓�����,暫時無填充���,描邊1px��,顏色也暫時白色吧�,后面我們再改:

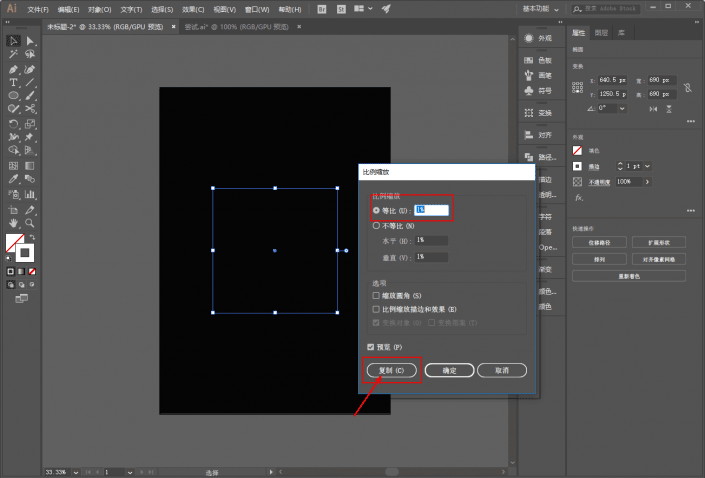
選中正圓以后鼠標(biāo)右鍵執(zhí)行:變換-縮放�,將其等比縮放到1%,點擊復(fù)制:

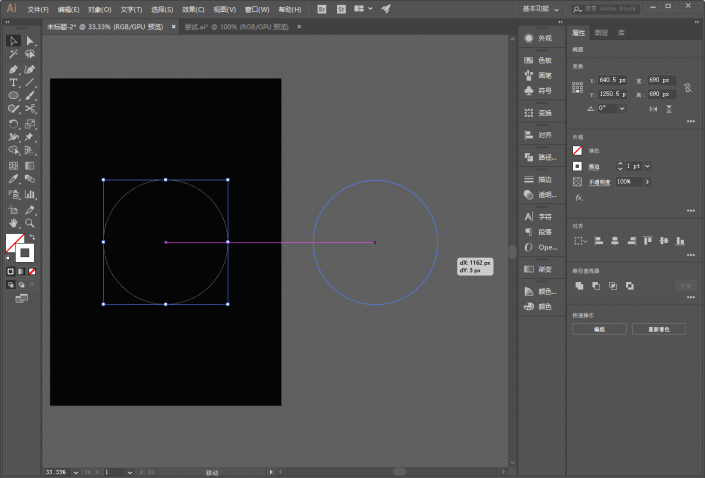
再選中這兩個正圓按住Alt鼠標(biāo)拖動復(fù)制出來一組拖到一邊:

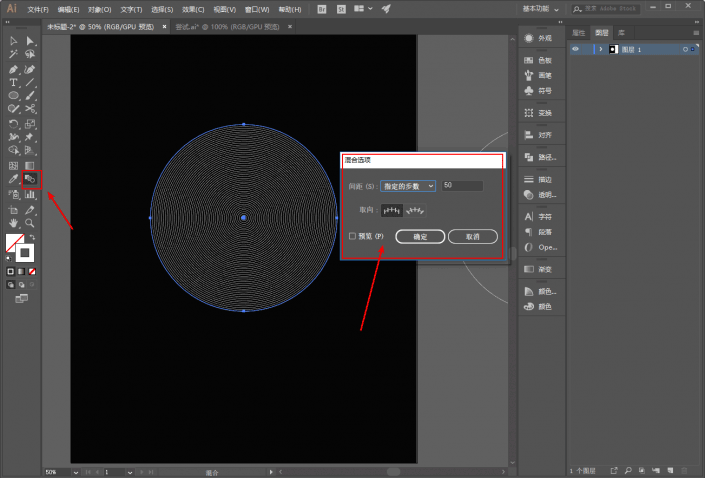
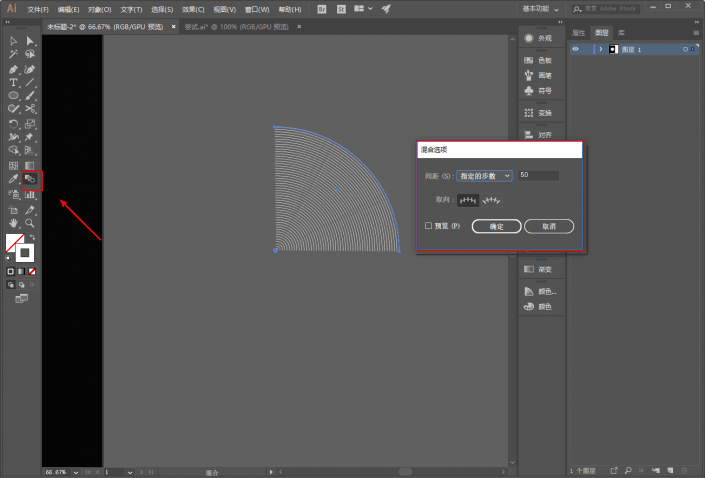
用混合工具先將第一組的兩個圓進行混合���,步數(shù)大家看著辦吧,我這里設(shè)置的是50步:

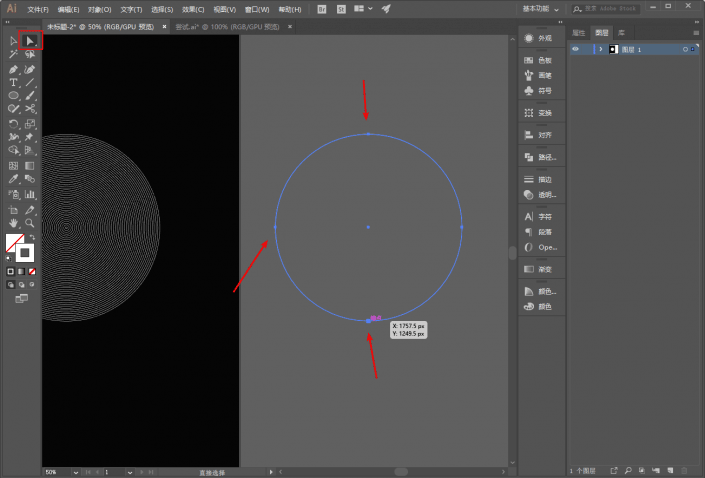
然后對另外一組圓進行操作����,用小白工具選中紅色箭頭處的錨點進行刪除:

圓就會剩下一個四分之一的曲線�,然后同樣的方法把里面的小圓也變成四分之一曲線:

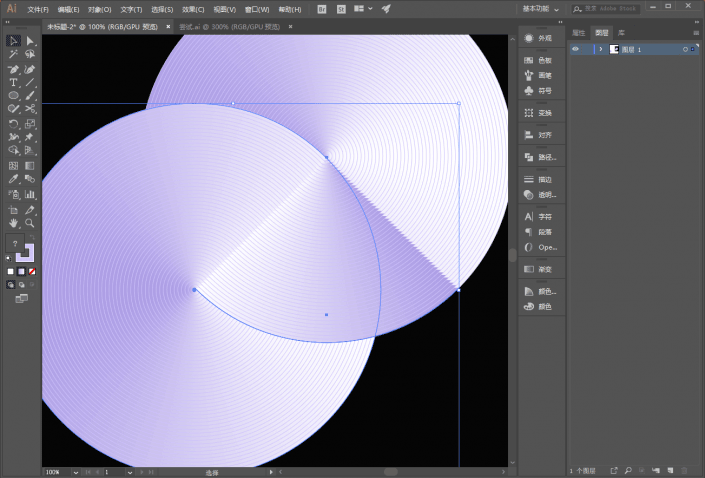
接下來再將其進行混合����,混合步數(shù)要和前面一樣:

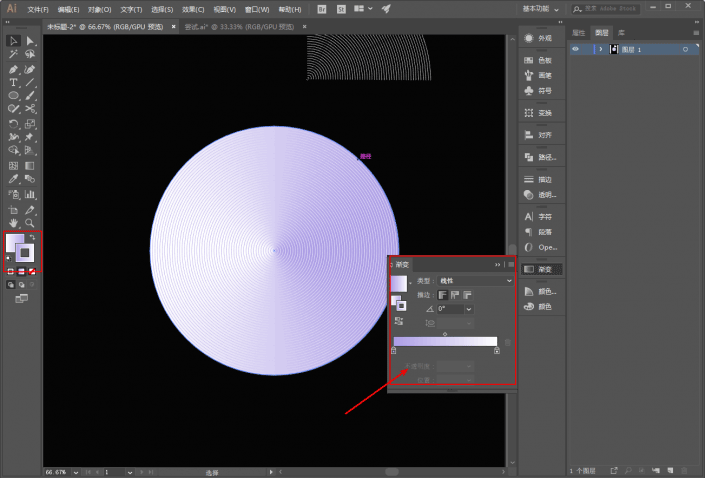
接下來給對象添加漸變色吧,線性漸變就可以了���,其他參數(shù)其實可以不用改:

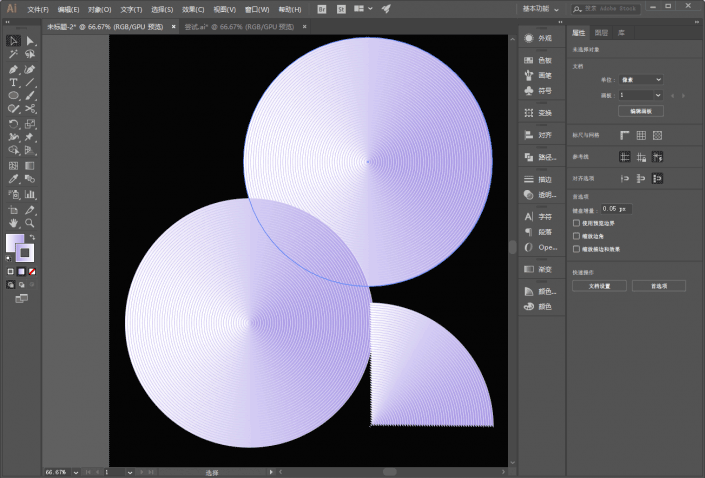
再按住alt鍵鼠標(biāo)拖動復(fù)制出來一個圓���,扇形的顏色直接用習(xí)慣工具吸就可以了:

然后就是對各個部分去進行拼合���,稍微仔細一點吧:

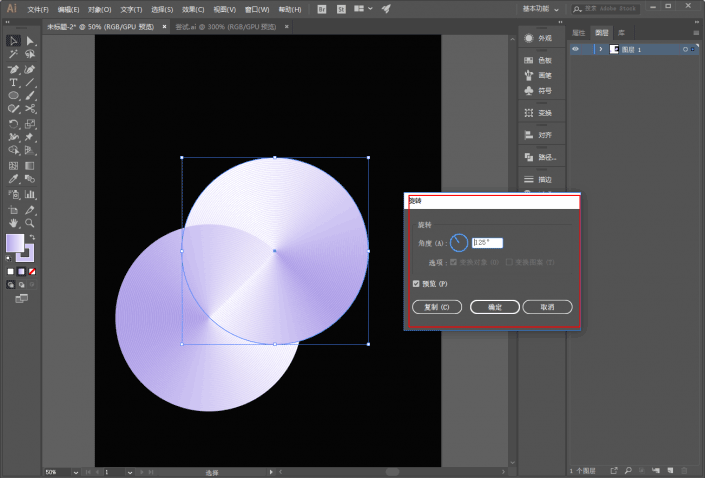
接著讓漸變色過渡更加順暢一點���,其實也很簡單�����,分別對兩個圓執(zhí)行鼠標(biāo)右鍵變換-旋轉(zhuǎn)�,旋轉(zhuǎn)到合適的角度就可以了:

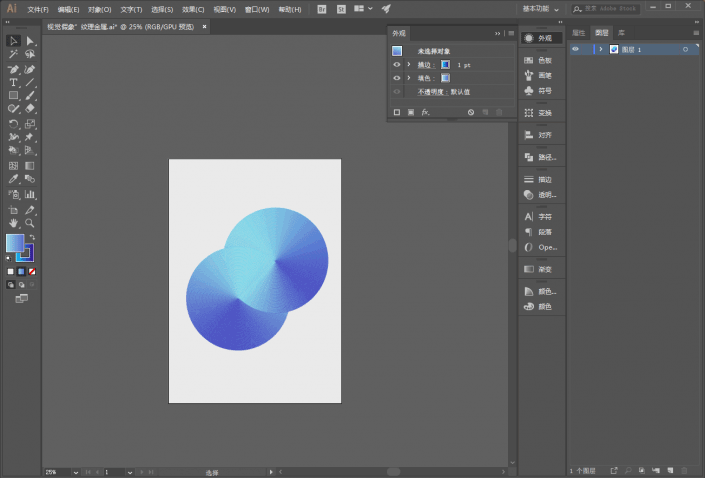
總覺得顏色不太好看����,于是我換了個漸變色和背景色:

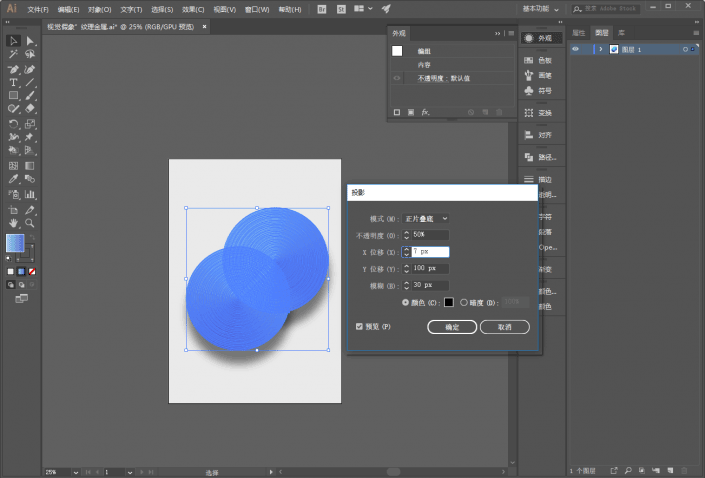
再選中兩個圓執(zhí)行效果-風(fēng)格化-投影,參數(shù)看著辦吧:

最后碼字��、排版�、導(dǎo)出來看看效果吧:

theoat.com.cn
本文由“野鹿志”發(fā)布
轉(zhuǎn)載前請聯(lián)系作者“馬鹿野郎”
私轉(zhuǎn)必究
bigger甚高的一副交錯圓形紋理海報就制作出來了��,同學(xué)在制作的同時可以加入自己喜歡元素和創(chuàng)意�����,整體感覺就又會不一樣�。
全教程完�����,學(xué)完記得交作業(yè)�。教程對您有所幫助,請推薦給你的朋友�����。如果學(xué)會了���,可以嘗試投稿給我們,跟大家分享你的學(xué)習(xí)經(jīng)驗:http://i.16xx8.com