Photoshop制作個人網(wǎng)站玄目的3D效果icon圖標教程(3)
本文雖然是制作個人網(wǎng)站,但是重點在于制作出比較玄目的3D效果icon圖標,大多數(shù)國外網(wǎng)站模板都比較重視網(wǎng)站整體中的頭部,所以他們的設計更多的花工夫在網(wǎng)站的上半部分
先看看效果圖

新建一文件,大小為760x770px,設置前景色為# 292929 ,背景色為#515151 (這里設置的顏色是之后漸變的漸變色)選擇矩形工具選框工具繪制如下圖區(qū)域

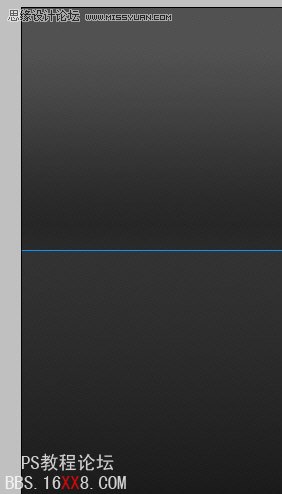
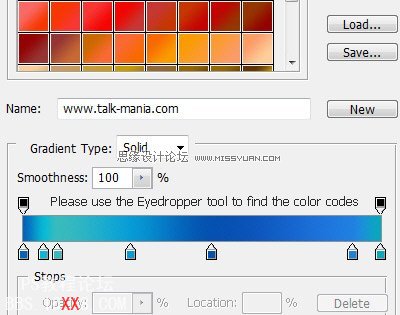
使用漸變工具,從選框底部向上拉一條漸變線

按ctrl+d取消選框,隨后再次使用矩形選框工具繪制如下圖區(qū)域

同樣用漸變工具填充此區(qū)域,完成后ctrl+d取消選框

你可能會發(fā)現(xiàn)兩個漸變矩形之前有一條白色線條,我們將繪制一條藍色線條取代它,使用直線工具,顏色選擇#009aff ,在頁面上繪制線條覆蓋前面的白色線條

導入一些icon圖標

現(xiàn)在我們將用PS為這些圖標制作3D效果

編輯>變換路徑>透視,將圖標制作成如圖效果

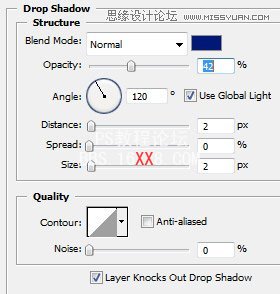
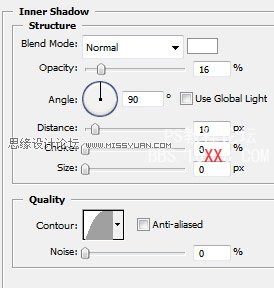
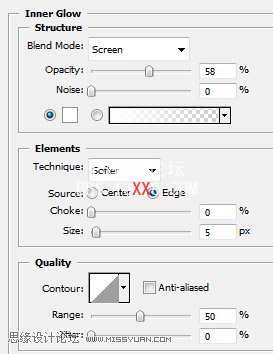
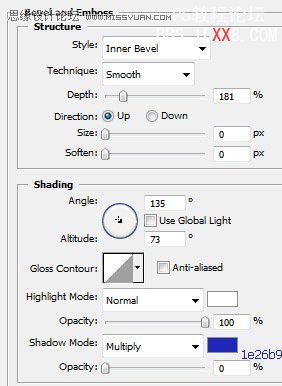
隨后為圖標添加圖層樣式









完成后的效果如下圖

現(xiàn)在圖標已經(jīng)有了3D效果,但還不夠立體,這里我們將圖標多復制幾次,每次復制后將圖標往上移動幾象素,這樣重疊后就變得更加立體

選擇圖標的所有圖層,隨后將這些圖層進行復制,我們這樣做是為了制作一個倒影效果
將復制的圖標圖層選中,按ctrl+e將這些圖層合并為一個圖層
將復制出的圖標向下移動幾個象素(注意復制出的圖標圖層因該在原始圖層之下)

設置不透明度為30%

效果如下

用同樣的方法制作其他圖標,隨后排成如圖半圓形狀

下載白云筆刷
將筆刷安裝進PS.隨后選擇筆刷繪制如下圖

選中繪制出的白云,模式選擇正片疊底(Overlay)

復制白云圖層,編輯>變換>垂直翻轉,向下移動到如下圖位置

使用橡皮檫,將復制出的白云邊緣進行檫除,設置不透明度為70%

隨后加入網(wǎng)站的主要文字與標志LOGO

學習 · 提示
相關教程







