Photoshop設計蘋果系統(tǒng)風格的網(wǎng)頁模板(3)
在虛構的環(huán)境里設計一個完整的網(wǎng)站風格.首先要確定初始的網(wǎng)頁布局,然后再加入網(wǎng)頁的元素.目的是為了創(chuàng)建一個有現(xiàn)代化感,清爽的網(wǎng)頁布局編碼做準備.
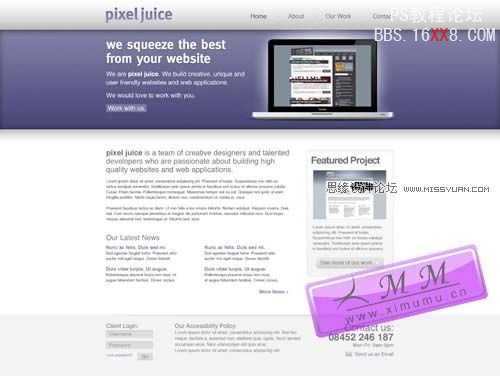
從別的網(wǎng)站中尋找靈感,來設計一個清爽而又干凈的網(wǎng)站布局.這個網(wǎng)站主要的特色是:用橫向來分割布局.用色彩豐富的頭部來介紹網(wǎng)站的內容;用一個友好的歡迎消息來介紹事例;最后在頁腳分兩列來填充頁腳的資料.

一個好的設計大多來源于在紙上的構思.所以我們要養(yǎng)成在一張紙上構圖.你可以用鉛筆,來自由的構造一個粗略的布局.

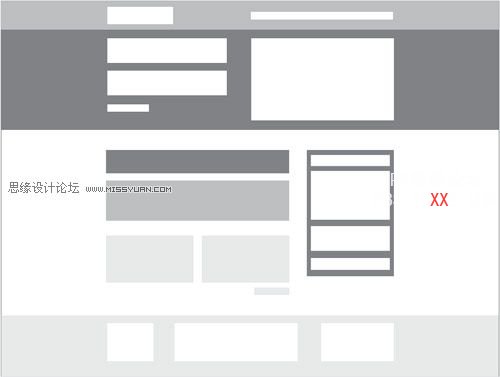
規(guī)畫出一個線框也有助于我們了解一個網(wǎng)站的層次結構,并可以深入的了解最佳設計的位置.

1.在PS中新建一個文件,設置如圖.在設置網(wǎng)站的尺寸時,看下主流的顯示器是多大,這樣可以讓網(wǎng)站的整體設計更加的友好.

2.在文件中心部分添加輔助線,使其寬度為960px.然后再新建一個基本的網(wǎng)格讓項目對準(PS:木木也沒有用過網(wǎng)格,知道的請補一下謝謝.)

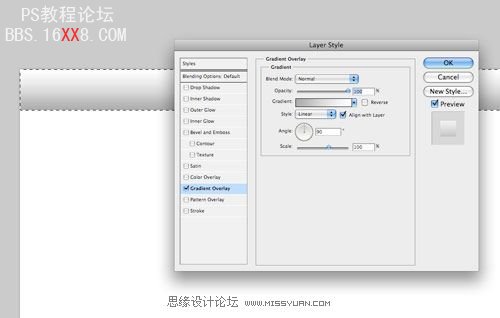
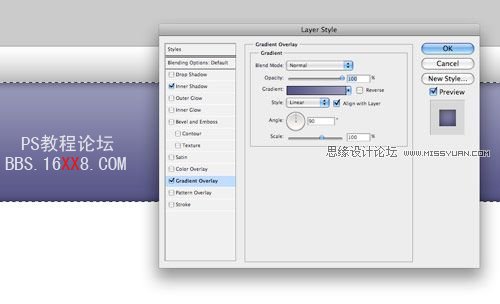
3.新建一個圖層來做網(wǎng)頁的導航.給其一個寬度,然后填充白色.雙擊這個圖層打開圖層樣式表,先擇顏色漸色為:灰色漸變?yōu)榘咨?點確定.

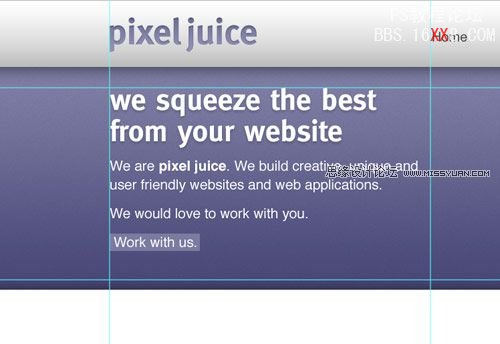
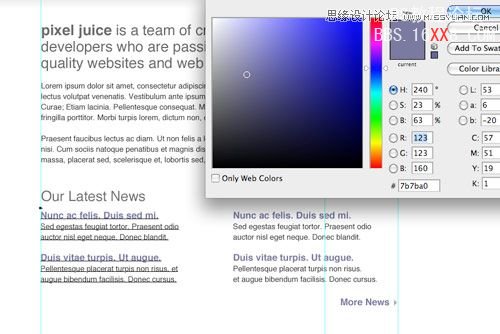
4.新建一個圖層來做頭部展示的部位.先矩形選區(qū)畫出給定的寬度,然后填充漸變兩個具有活力的顏色.再為其添加個內陰影讓它看起來更有深度.

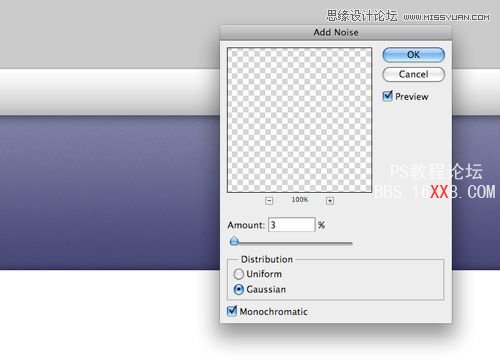
5.細膩的紋理質感,能給一個設計帶來畫龍點眼的效果.選擇頭部展區(qū)圖層按crtl+J復制副本,選中副本濾鏡--雜點--添中雜點,如圖.混合模式:疊加,減小透明度得到效果.

6.在導航上增加公司的LOGO,然后添加圖層樣式,添加一個漸變,顏色選擇和頭部相匹配的,然后再加一個內陰影的效果.

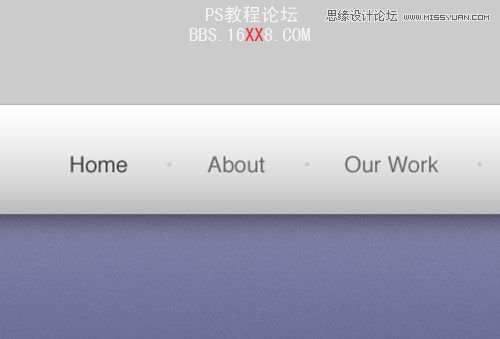
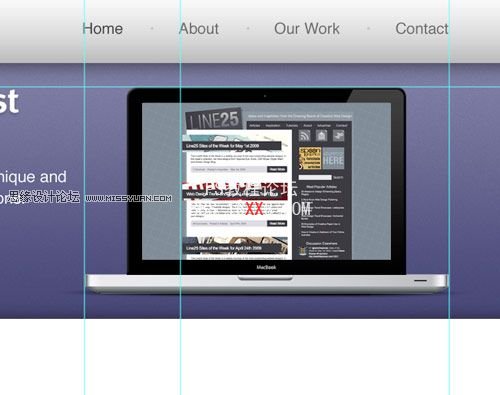
7.新建一個圖層,選擇文字工具,顏色先中灰色然后在導航上打上文字.給鏈接的顏色可以選擇深一點.

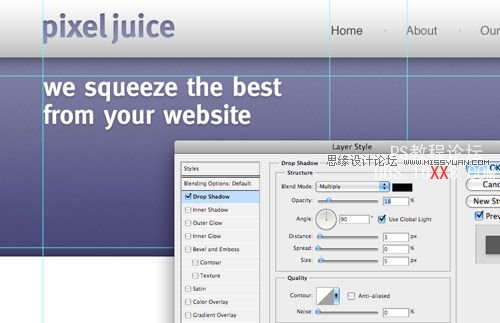
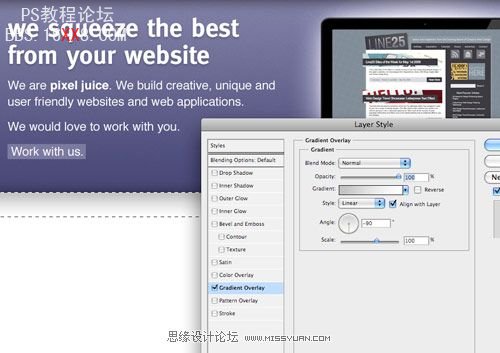
8.在頭部設一個地方,來介紹網(wǎng)站的特色.為標題選擇一個合適的字體大小,最后給文字加上陰影.

9.繼續(xù)完成內容,這次我們文字用arial或helvetice字體,這樣可以使HTML識別,而不成圖片來替換,這樣可以增加網(wǎng)頁的下載速度.

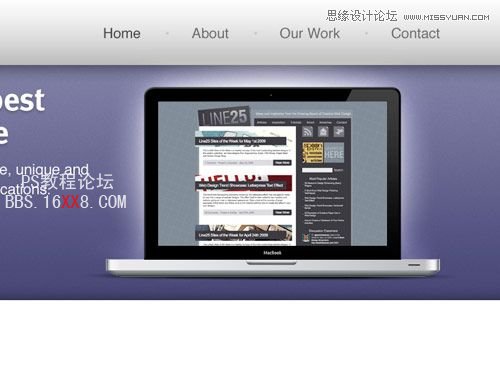
10.在頭部加一個筆記本電腦,這樣正好服合一個虛構公司的性質,創(chuàng)建一個重點的區(qū)域來顯示在網(wǎng)站在筆記本中的效果.

11.為了強調筆記本,可以做出一個漸變的效果來吸引瀏覽者的目光.

12.新建一個圖層,漸變一個灰色到白色的效果.然后把圖層放在筆記本的后面.
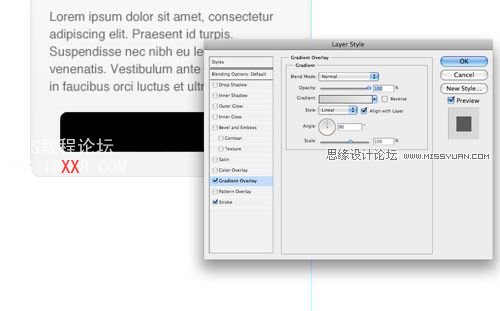
13.在展示頭部的下面,新建一個圖層,用矩形選框畫一個距形,最后為其漸變一個由灰色到白色的效果.

14.把主內容分為兩列,用輔助線分隔.在左邊我們將添加一個文本內容,而右邊我們則來做導航.現(xiàn)在我們使用文字工具來為內容添加文本,選擇合適的字體的大小,標題.使文本讀起來可以更容易的讓人吸收.

15.在文本的下面,建一個圖層來展示blog的最新貼子.這貼子可以分為兩列.標題因為要給用戶點擊用,所以在點擊點應改變此顏色,以突出鏈接.

16.新建一個圖層,使用圓角矩形工具畫一個矩形出來,這里的顏色可以隨便填充一下.因為我們要在下面再為它進行修改.

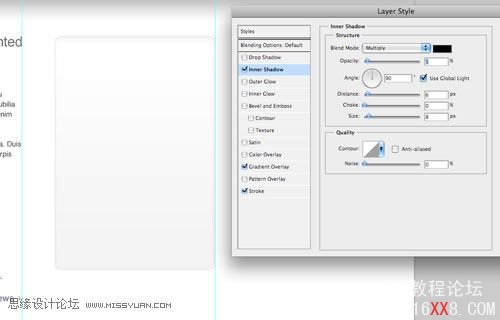
17.雙擊這個圖層打開圖層樣式表,添加一個灰色到白色的漸變;1PX 灰白的外邊框;最后再加個內陰影.

18.在此面板上為網(wǎng)站錦上添花.為其添加文本內容和圖像.

19.選擇圓角矩形來做一個按扭.添加圖層樣式,能讓按扭服合網(wǎng)站的風格.

20.給按扭加個文本來提示用戶.

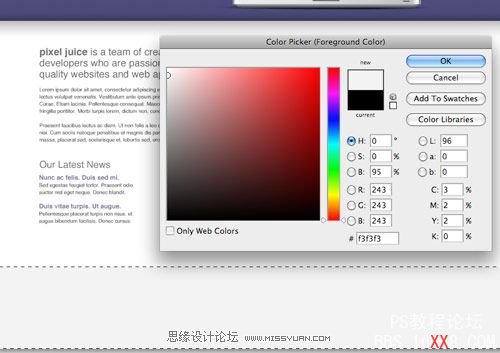
21.新建一個圖層,在主內容下添加頁腳區(qū)域,填充淺灰色以便于區(qū)別主內容.

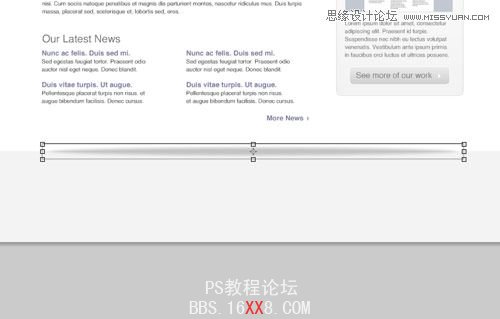
22.給制一個橢圓填充漸變黑色到透明.按ctrl+T,把這個橢圓拉成一條線.

23.利用矩形選區(qū)刪掉多余的部分.在網(wǎng)頁設計一些細微的動作會給用戶帶來非常好的感覺,來吸引瀏覽者的目光.

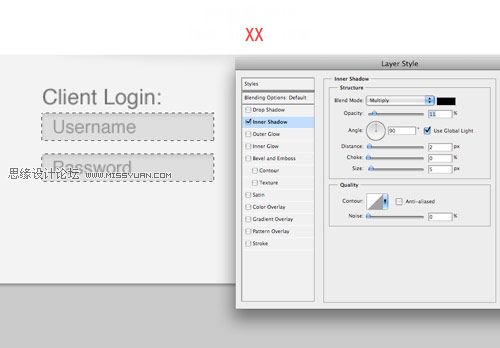
24.頁腳網(wǎng)頁中不可少的一部分.在這個事例中,添加了用戶登陸區(qū)域.在登陸框加入一個內陰影.

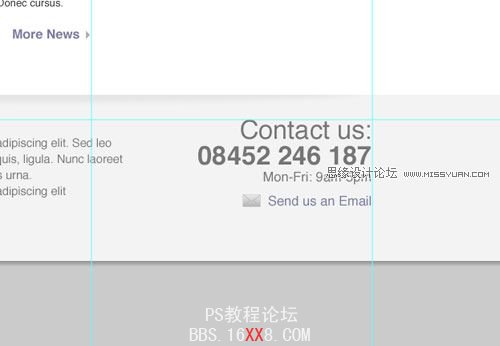
25.在頁腳添加公司的一些信息,比如:地址,電話,電子郵件,地址等.在這里文字大小可以選與主內容的字體一樣,以體現(xiàn)出整體性.

26.最后添加聯(lián)系方式,這部分可以突出,以使瀏覽者更容易找到.

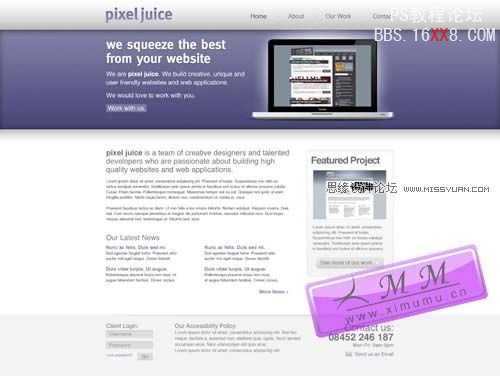
27.完成.在這個教程里主要是利用大量灰色干凈來布局,突出的部分則用彩色來顯示.

學習 · 提示
相關教程
推薦教程







