PS簡潔網(wǎng)頁美工教程(2)
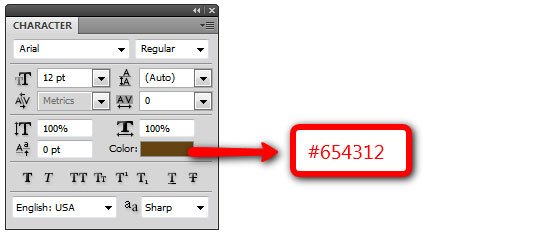
9 將"SMASHING" 圖層移動到距離頂部35px距離左側參考線0px 的地方. 你可以使用移動工具配合方向鍵使用. 復制文字圖層(圖層 >復制圖層). 移動復制文字到 "SMASHING" 的右邊,更改為"Dzine". 重復步驟6, 7, 8 但顏色有些不同 (左邊顏色: #b27625, 右邊顏色: #e5ad27).
10 選擇水平排版工具(T)在logo下面增加口號.

11 最后logo效果如圖所示. 激活/撤銷參考線, 進入視圖>顯示 > 網(wǎng)格或者使用快捷鍵Ctrl/Cmd + ;

創(chuàng)建導航欄
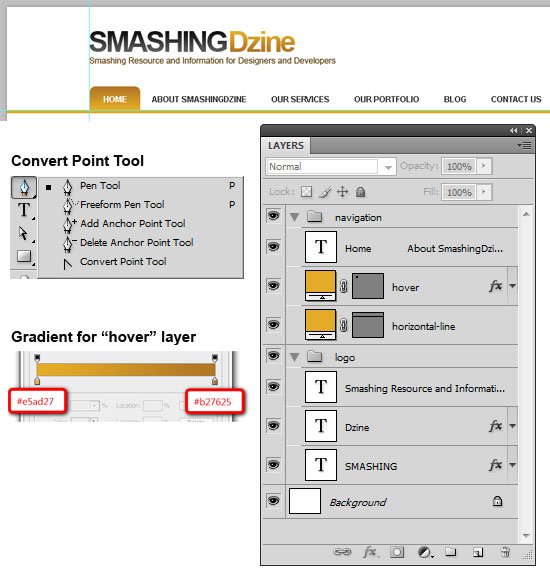
12 創(chuàng)建新組命名為"navigation",置于 "logo" 組上方. 從頂部標尺拖出一條參考線, 直到距離畫布頂端150px 的地方. 選擇矩形工具(U)畫出一直寬度為4px 的水平線,顏色為#e3ab27, 貫穿畫布.
13 增加導航鏈接文字,距離水平線 12px高距離左側參考線 20px. 選擇橢圓形工具畫一個寬高分別為 72px *35px的矩形. 移動此圖層到 "hover"下面. 使用轉換點工具拉直底部圓角. 雙擊"hover"圖層按鈕打開圖層樣式對話框增加漸變顏色(左: #e5ad27, 右: #b27625).選擇橫向排版工具(T), 選中文字, "Home" 更改顏色#ffffff (白色).

創(chuàng)建"聯(lián)系我們"選項
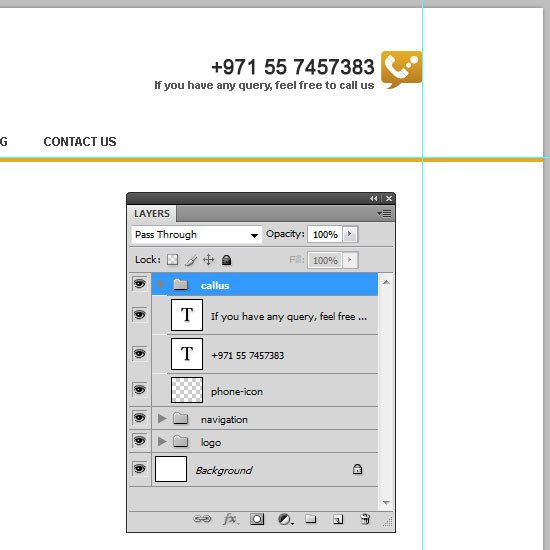
14 下一步我們創(chuàng)建"聯(lián)系我們選項" 在設計的右上角( logo的相反方向). 將電話圖標 放置在接近右側參考線的地方.圖層命名為 "phone icon". 選擇水平排版工具(T). 在圖標左側增加一個電話號碼字體 Arial, 大小20pt 顏色#292929.
在電話號碼下面增加描述性文字,字體:Arial, 粗體, 大小 11pt顏色#595959.

新建頁眉
15 現(xiàn)在我們開始創(chuàng)建頂部區(qū)域,新建一個組,命名為"header".
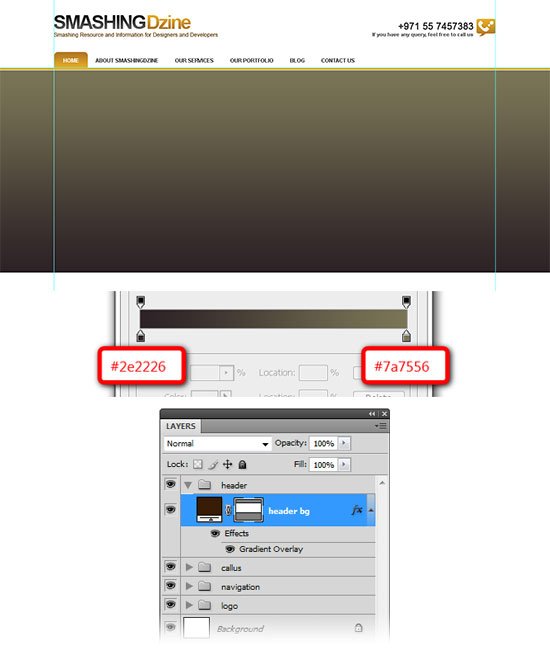
16 選擇矩形工具 (U) 新建矩形寬和高分別為1200px *440px. 移動此圖行到矩形,導航欄1px的地方命名為"header bg". 雙擊 "header bg"層, 選擇漸變圖層樣式增加漸變顏色(左: #2e2226, 右: #7a7556). 如下圖所示.

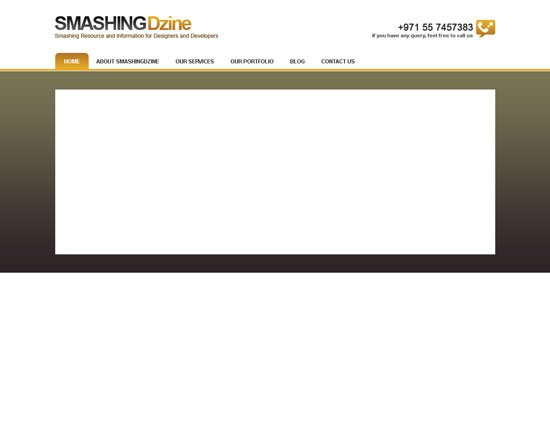
17 使用矩形工具新建一個新的矩形 (U) 大小為960px * 360px. 移動到距離"header bg"層頂端40px,距離左邊參考線0px的地方. 命名圖層為"header container".

創(chuàng)建 "特色項目" 選區(qū)
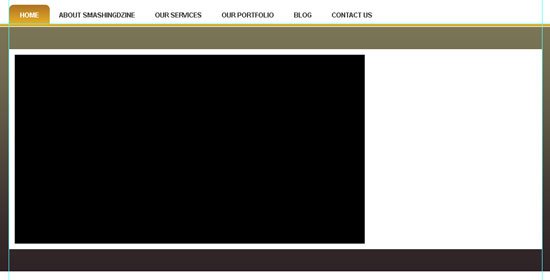
18 接著我們準備開始創(chuàng)建 "特色項目" 選區(qū). 在header 組里面創(chuàng)建新組,命名為 "fp".選擇矩形工具(U)創(chuàng)建大小為630px 乘以 340px , 距離header容器頂部和左側10px的地方.給圖層的顏色賦值為#000000 并命名為"fp container".

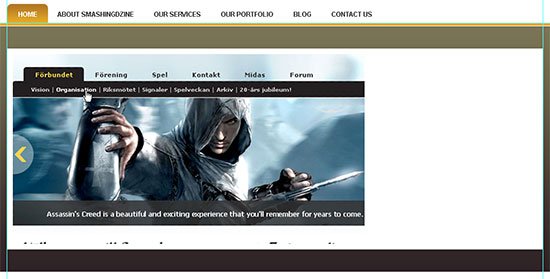
19 從你的ps里導入一張圖片放置在特色區(qū)域上面. 按選擇 >全部 (Ctrl/Cmd + A), 然后 編輯 > 復制(Ctrl/Cmd + C). 繼續(xù)回到我們的網(wǎng)頁設計.在"fp container"層上面新建圖層,點 編輯> 粘貼 (Ctrl/Cmd + V) 粘貼你的特色項目圖片. 重命名為"fp image". 右擊"fp image"層選擇剪切蒙版. 現(xiàn)在圖片只有在矩形區(qū)域可見("fp container"). 根據(jù)如下所示調(diào)整你的圖片.

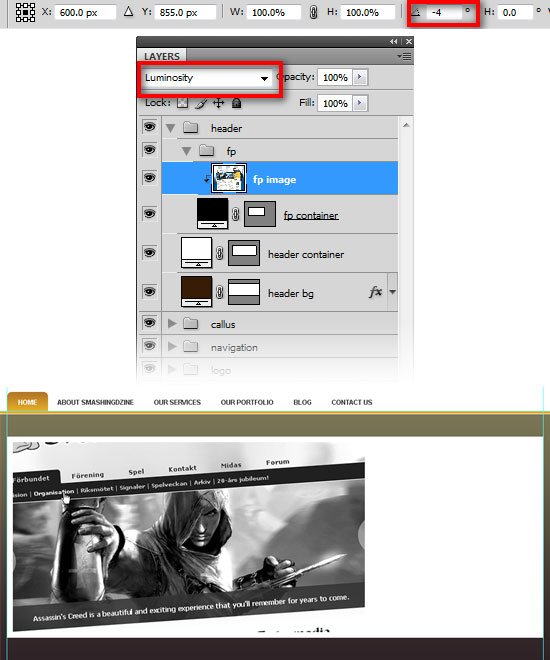
20 進入 編輯> 變形>角度(Ctrl/Cmd + T). 從選項條, 點擊旋轉框,鍵入-4按下兩次調(diào)整圖層. 繼續(xù)選擇該圖層("fp image"), 設置圖層樣式為亮度.

學習 · 提示
相關教程
推薦教程
- Photoshop網(wǎng)頁設計:雜志風格網(wǎng)站界面
- PhotoShop設計制作懷舊風格網(wǎng)頁的詳細教程
- Photoshop制作禮品店網(wǎng)站模板
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板
- Photoshop繪制好看的老式wordpress主題
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- photoshop網(wǎng)頁應用實例:制作蘋果導航欄
- ps設計制作居家風格美食Blog網(wǎng)頁特效
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板







