Photoshop制作簡潔優(yōu)雅的WordPress主題模板
在這個教程,我將給大家演示如何使用Photoshop制作簡潔優(yōu)雅的WordPress主題.雖然只是使用簡單的技術(shù),但我保證你能創(chuàng)建一個極好的WordPress主題.
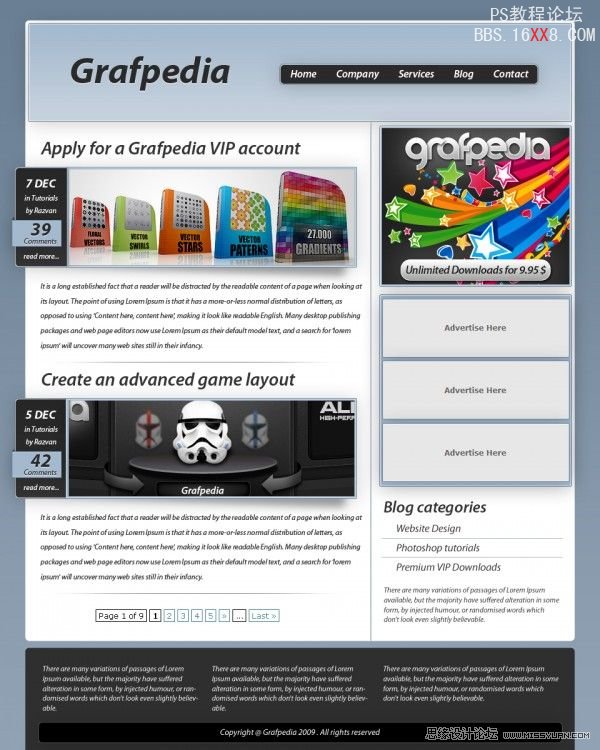
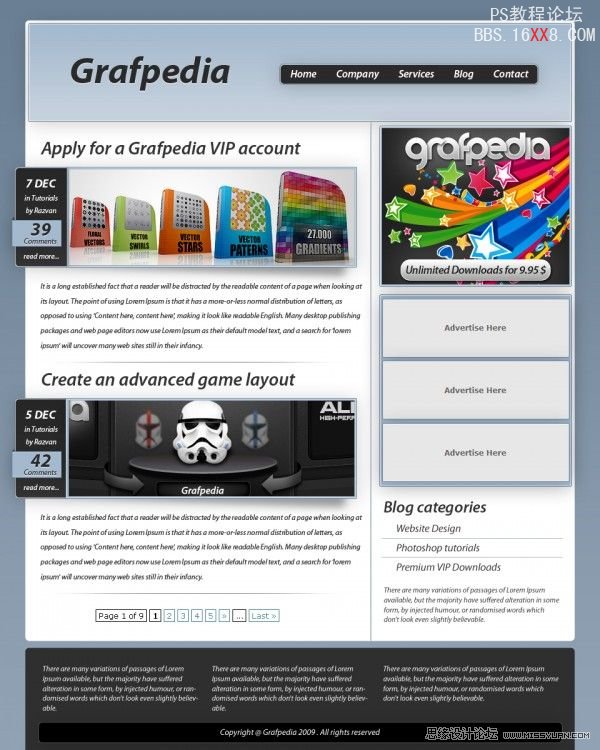
先看看最終效果圖

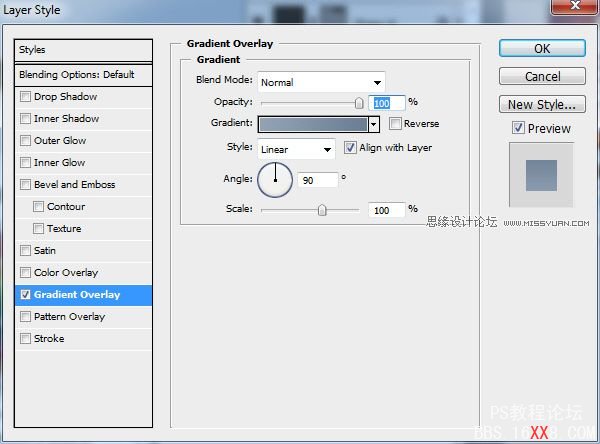
新建寬度為960像素,高度為1200像素的文檔.背景層雙擊>圖層樣式>漸變疊加,漸變顏色從左到右分別是#91a2b4,#6a7f94.

用圓角矩形工具新建2個圖形.第一個在頂部填充白色.在這里我將放置WordPress主題的頭部,以及網(wǎng)站的主體部分.第二個放在底部,你可以用于放置小工具,或者其他細節(jié).

下一步選擇白色圖形,然后按下CTRL+J鍵復(fù)制圖形.最后再新復(fù)制圖層上擊右鍵>柵格化圖層.柵格化圖層之后選擇>載入選區(qū).我們將刪除圖形的下半部分.需要用到矩形選區(qū)工具.按住Alt鍵在上面提到的選區(qū)下面拉一個選區(qū),你將會看到一個”-”符號當你按住Alt鍵不放的時候.這個符號表示你將減去激活圖層的選區(qū).

下一步點擊編輯菜單里面的選擇>修改>收縮,收縮值介乎3到5個像素.點擊確定你將會看到比原來更小的選區(qū).

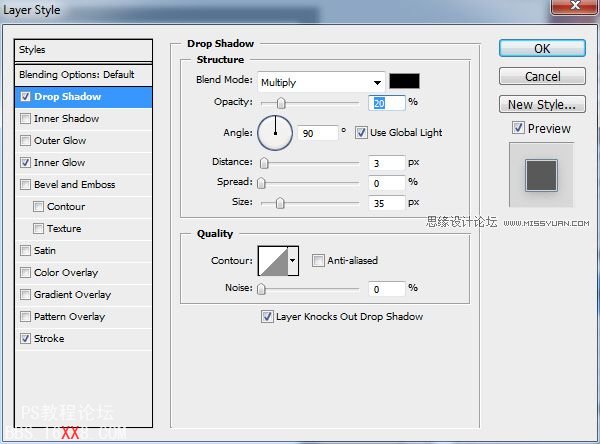
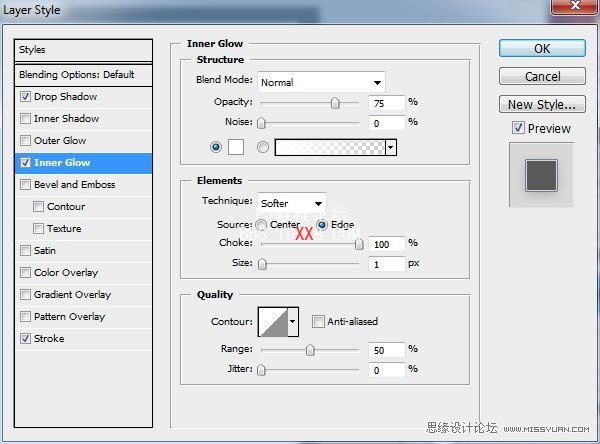
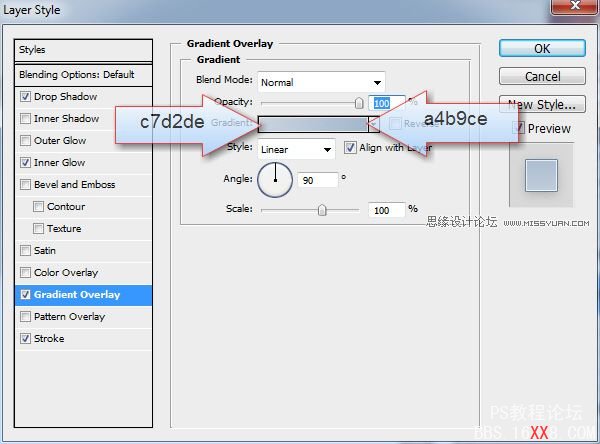
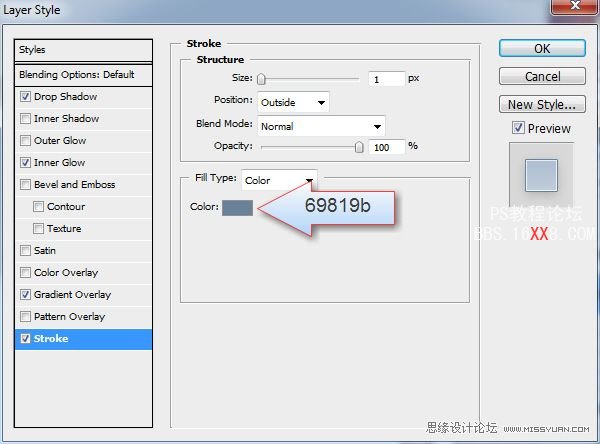
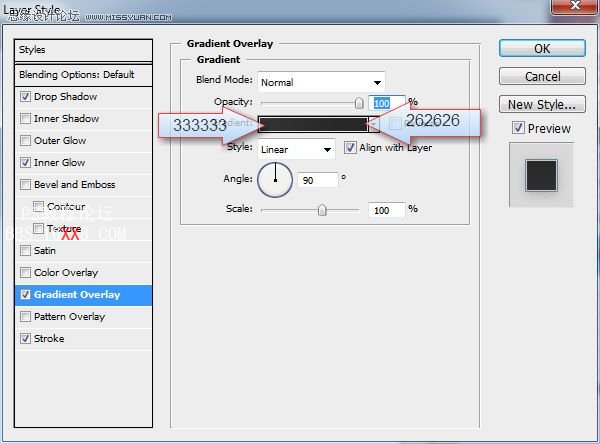
創(chuàng)建一個新的圖層(按下CTRL+SHIFT+ALT+N),載入.隨便使用填充工具填充選區(qū).然后按下CTRL+D取消選擇.如下設(shè)置圖層樣式.




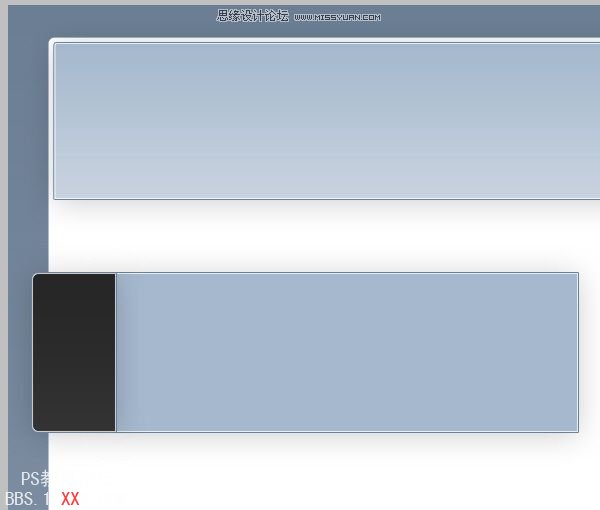
到目前為止的結(jié)果.

按照相同的方式切割另一個圖形,如下放置頁面上.

其實這個圖形的樣式跟上面那個是一樣的,不過漸變顏色稍微更改了一下.

用矩形工具在右邊創(chuàng)建新的圖形.

圖層樣式跟教程第一個的圖層樣式一樣,然后使用鋼筆工具在下面勾出陰影.

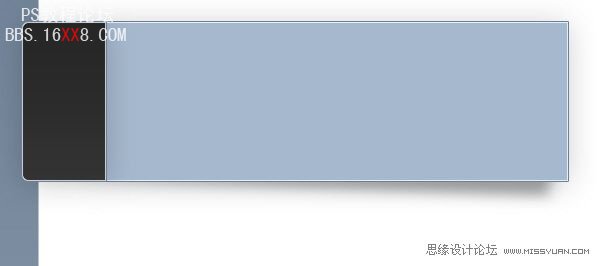
在陰影上面選擇濾鏡>模糊>高斯模糊,調(diào)整模糊半徑為6.0,然后我吧圖層的透明度減少到40%,下面是我目前為止的結(jié)果,我創(chuàng)建了一個漂亮和光滑的陰影.

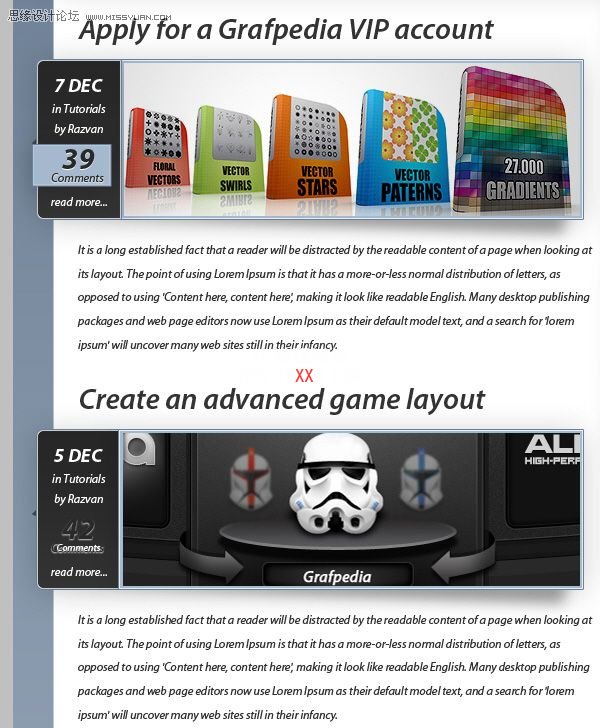
在黑色區(qū)域,我放置了一些文字和另外的圖行.在右邊部分我放進去一張圖片.

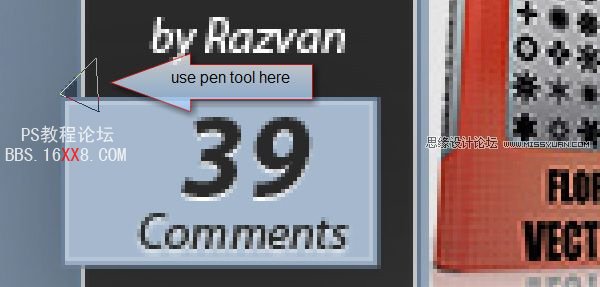
在這里我將圖層放大到400%,然后使用鋼筆工具勾出簡單的三角形.確保圖片在背景層上面.

使用橫向排版工具,在WordPress主題中添加文字內(nèi)容.

右邊制作廣告區(qū)域.

下面的圖片你會看的帖子和側(cè)邊欄中間有一條線.線所使用的正是線條工具.使用相同的工具,在帖子間畫出一條線,這次我將會格式化線所在圖層,然后用橡皮擦工具擦除左右兩邊部分.

最后再頁腳和底部添加文字.在增加9個按鈕.我想我已經(jīng)完成教程.這只是非常簡單的教程,用到的不外乎一些基本的技巧.我希望你你使用這些技巧去完成更為復(fù)雜的WordPress主題.
我的最終結(jié)果. 請點擊圖片看整體布局.

學(xué)習 · 提示
相關(guān)教程
推薦教程
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板
- ps設(shè)計制作居家風格美食Blog網(wǎng)頁特效
- Photoshop繪制好看的老式wordpress主題
- PhotoShop設(shè)計制作懷舊風格網(wǎng)頁的詳細教程
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- Photoshop制作禮品店網(wǎng)站模板
- photoshop網(wǎng)頁應(yīng)用實例:制作蘋果導(dǎo)航欄
- Photoshop網(wǎng)頁設(shè)計:雜志風格網(wǎng)站界面
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板