Photoshop創(chuàng)建web2.0商業(yè)布局網(wǎng)站模板(3)
本教程,我會給大家展示如何用Photoshop來制作一個web2.0商業(yè)布局.在此類的美工教程中,重點部分就是網(wǎng)頁的布局和配色,下面讓我們一起來學習.
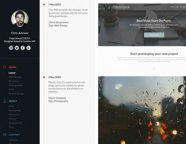
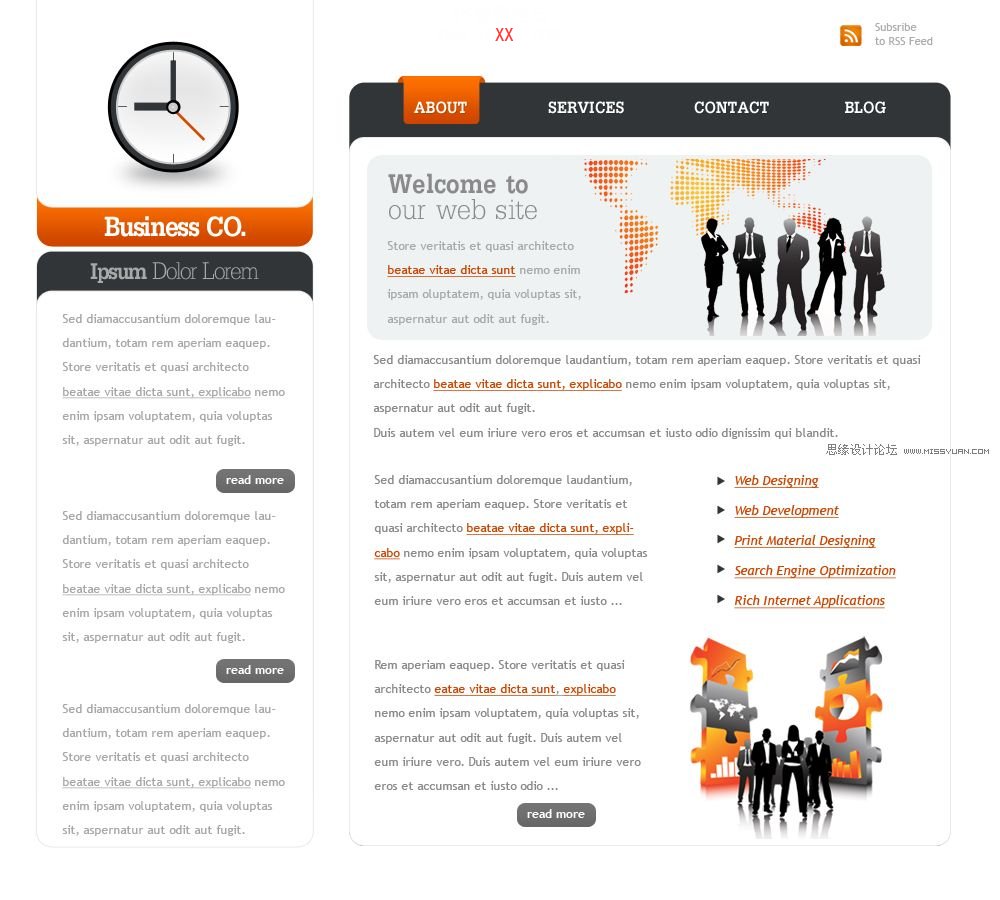
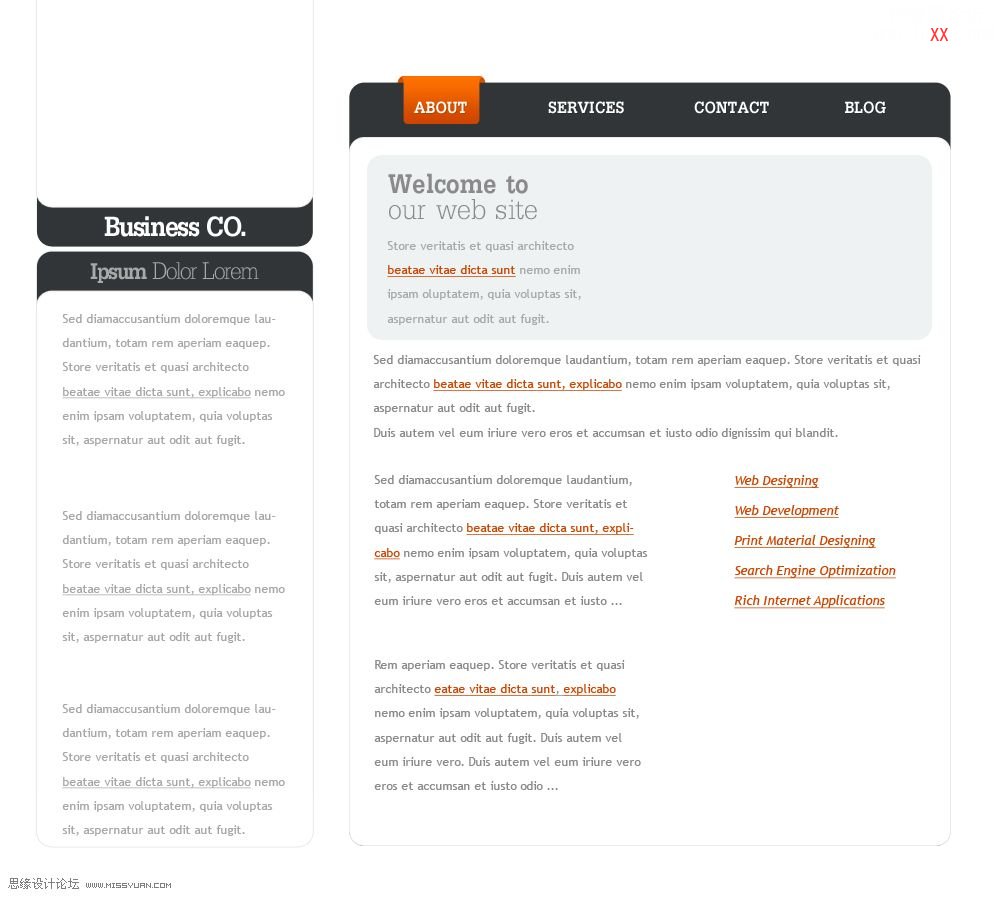
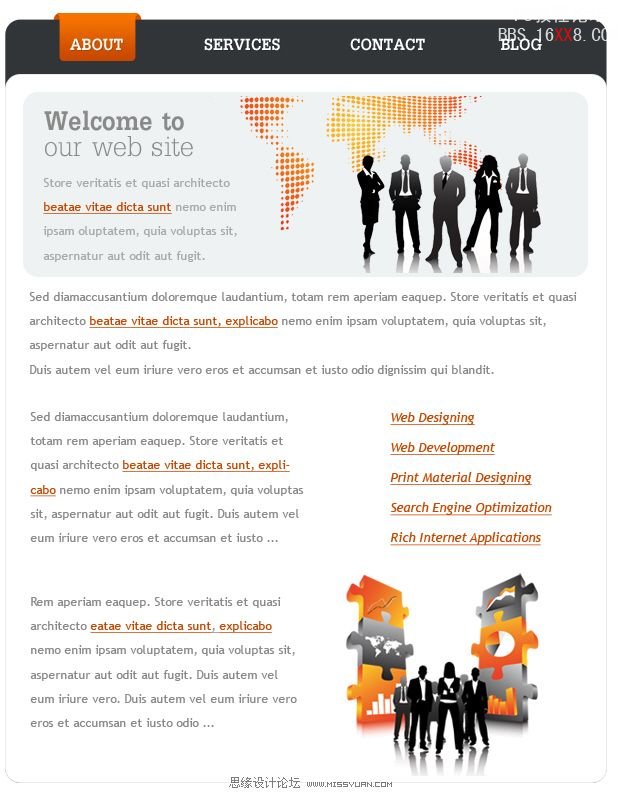
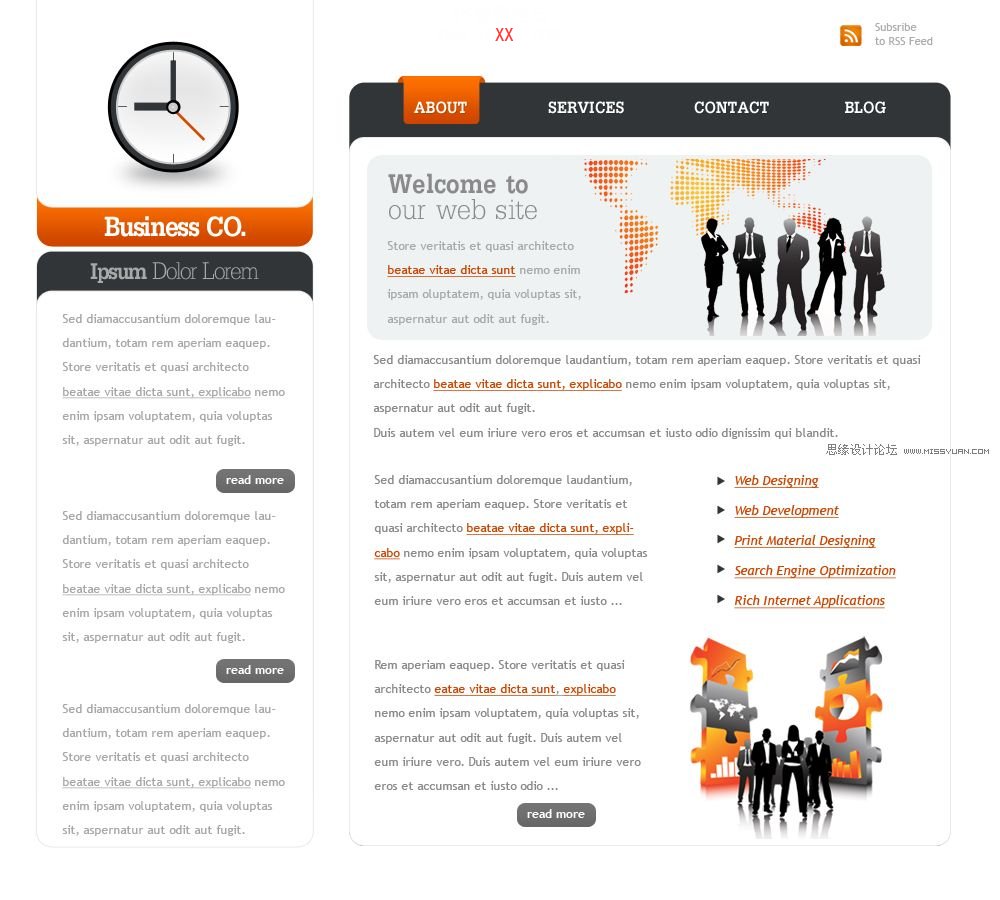
先看看最終效果圖

首先創(chuàng)建在photoshop創(chuàng)建新的文檔,我將使用以下尺寸:高900像素,寬1000像素.尺寸的大小并不重要.但如果你想要創(chuàng)建web2.0布局的樣式,你需要創(chuàng)建盡可能大的網(wǎng)站,
留出許多空間,當你選擇字體大小的時候,盡可能選擇大的尺寸.

選擇橢圓形工具,在頂部的控制面板,將圓角半徑設置為15像素.
![]()
將前景色設置為#313538.
![]()
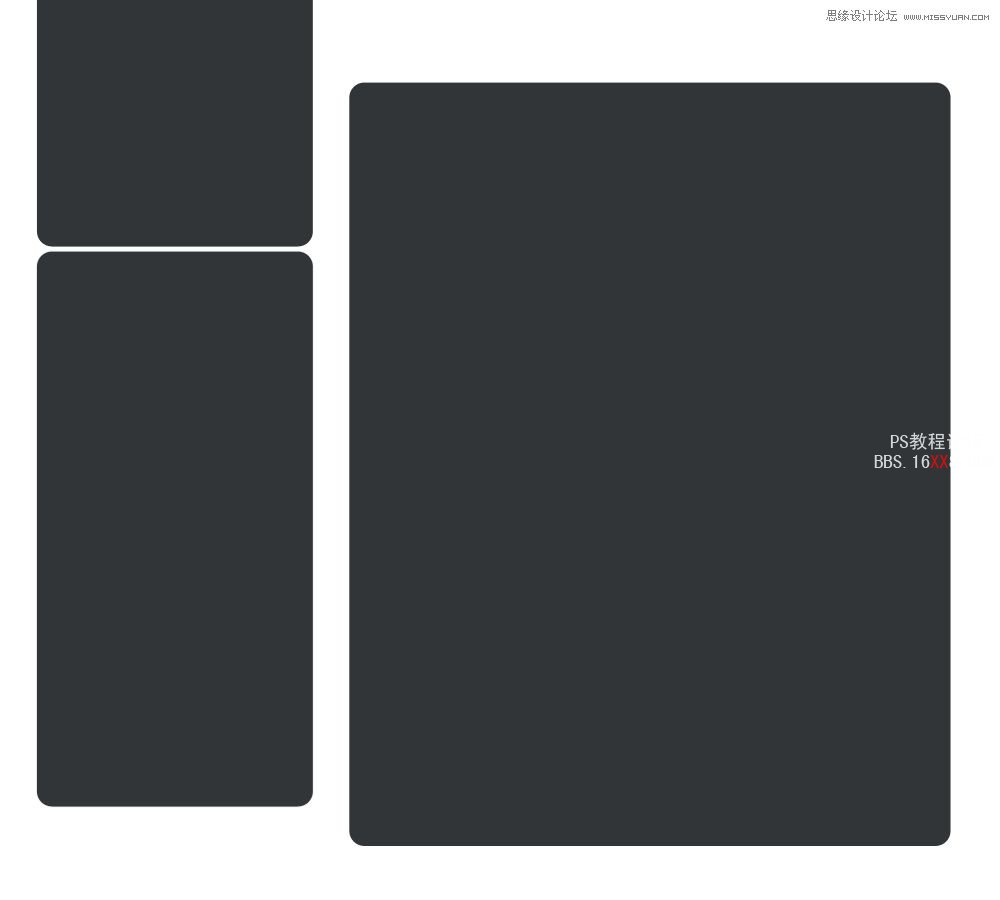
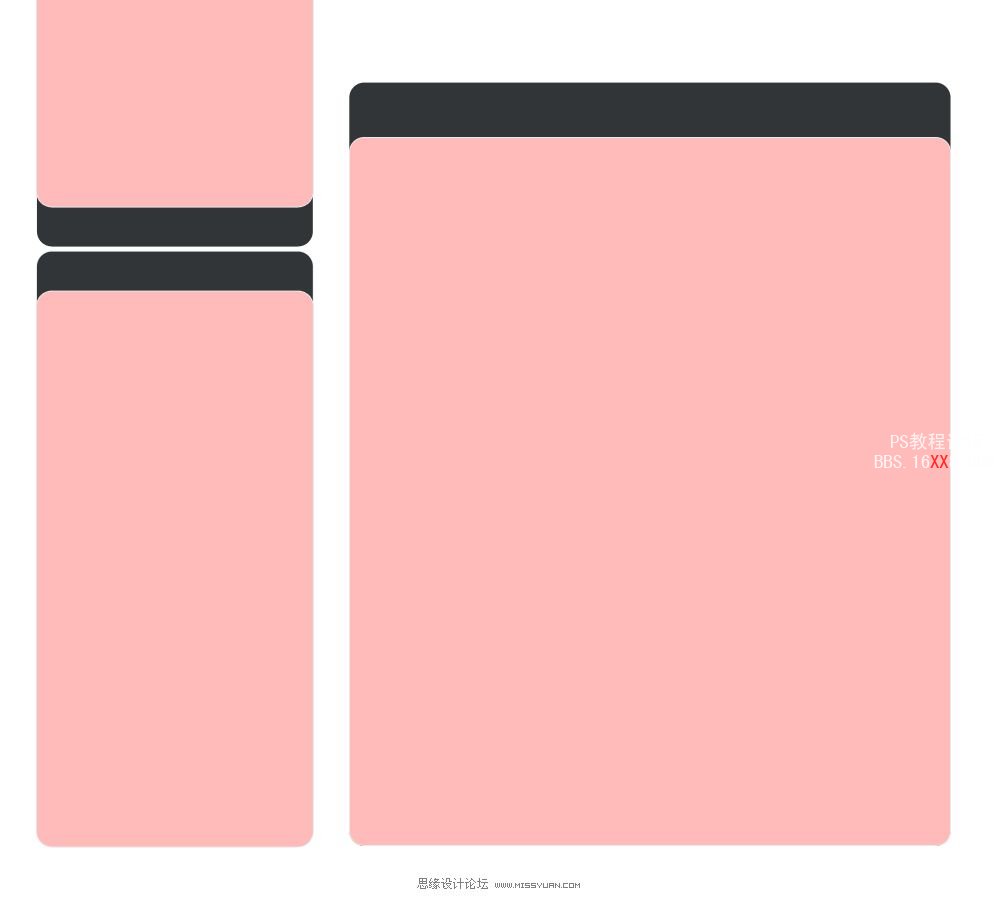
在文檔中新建幾個圖形

使用相同的工具,根據(jù)下面圖片創(chuàng)建另外一些白色圖形.我將它們轉變?yōu)榉奂t色片刻,因為想讓你更好的看到如何放置這些圖形.

現(xiàn)在將這些圖形轉成白色.只有雙擊圖層縮略圖然后修改,這一步現(xiàn)在不是必須的.然后使用第一次創(chuàng)建的白色圖形割出以下形狀.

增加描邊效果,選擇圖層>圖層樣式>描邊

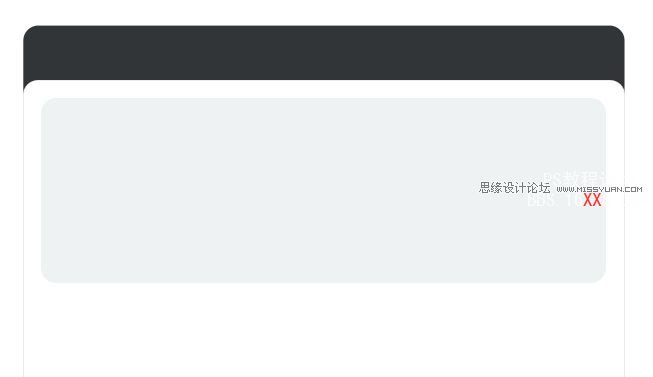
這是我的設置

在布局的頂部,我使用圓角橢圓工具創(chuàng)建另外一個圖形

在導航欄上面,使用鋼筆工具創(chuàng)建一個簡單圖形如下

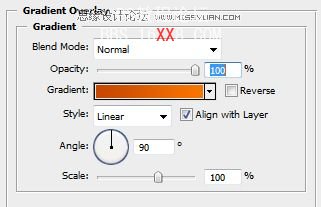
對于這個按鈕,我將增加一個圖層樣式.選擇 圖層>圖層樣式>漸變疊加,使用如下設置:

按鈕看清了應該是這樣子的.

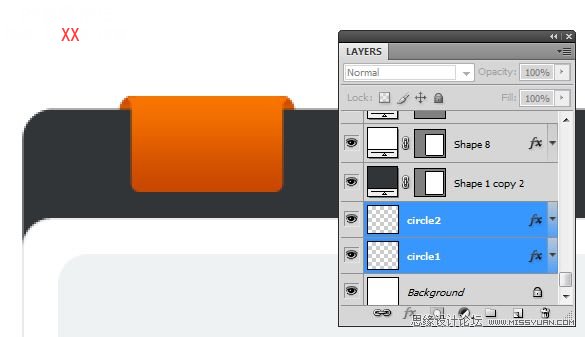
選擇橢圓形工具,新建2個小圓.

將該圓圖層拖到背景上面.

圓將置于黑色圖形后面,用這種方法我們創(chuàng)建了一個漂亮的3D效果.

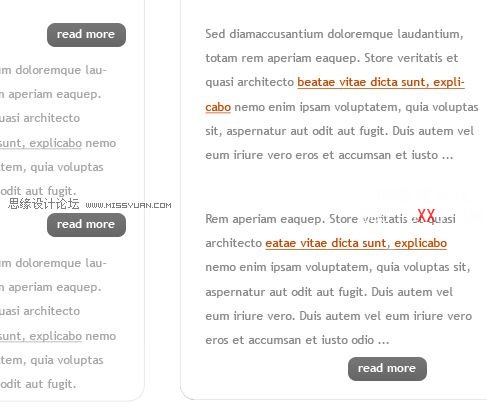
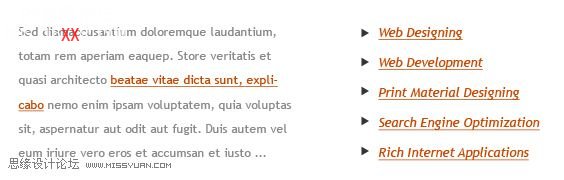
使用水平排版工具,增加文字.

我增加了一些圖片.

在左邊,我將制作一個時鐘logo使用橢圓工具,當開始的時候按住shift鍵就能創(chuàng)建正圓形.

在中央創(chuàng)建另外一個小圓.

使用矩形工具,創(chuàng)建3個簡單圖形如下:

使用橢圓工具創(chuàng)建另外一個小圓,將它放置在時鐘中央.

選擇直線工具,設置圖形為1個像素.
![]()
我就給鐘增加細節(jié)

再一次使用橢圓工具,我將給你示范如何用簡單的方法去創(chuàng)建陰影.在鐘下面你可以新建下面圖形.

然后選擇:濾鏡>模糊>高斯模糊.

它還詢問你是否柵格化圖形,點確定.

模糊半徑設置為10.

我的結果

我不喜歡” Business CO.”文字logo下面圖層的顏色,我將增加新的圖層去適應.選擇圖層>圖層樣式>漸變疊加.


這是我的結果.

我已經(jīng)完成了教材,下面增加多幾個”read more”按鈕

選擇多邊形工具,設置角的數(shù)量為3.
![]()
用鋼筆工具創(chuàng)建簡單三角形.

在圖層頂部,增加rss圖標.

最終結果

學習 · 提示
相關教程
推薦教程
- Photoshop制作禮品店網(wǎng)站模板
- PhotoShop設計制作懷舊風格網(wǎng)頁的詳細教程
- ps設計制作居家風格美食Blog網(wǎng)頁特效
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板
- photoshop網(wǎng)頁應用實例:制作蘋果導航欄
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- Photoshop網(wǎng)頁設計:雜志風格網(wǎng)站界面
- Photoshop繪制好看的老式wordpress主題
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局