Photoshop制作燦爛星光插畫
來源:不詳
作者:佚名
學(xué)習(xí):376人次
Photoshop制作燦爛星光插畫 作者:NICH 教程來源:中國教程網(wǎng)論壇
先看一下效果:

本新聞共7
下面開始制作:
首先建立一個1181*837象素大小和300象素分辯率的問檔,(分辨率設(shè)置的大是為了便于打印輸出)再把前景色設(shè)置為C0000填充背景.

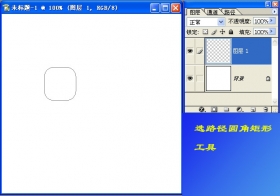
在用多邊形套鎖工具做出下面的形狀, 然后用90000(前景色填充)也可以用鋼筆作出以下形狀在轉(zhuǎn)換成路徑后在用前景色填充:

本新聞共7
在用以上的方法作出更多的"三角形",并用700000填充,編輯過程中請按照一定的比例將他們分布好.

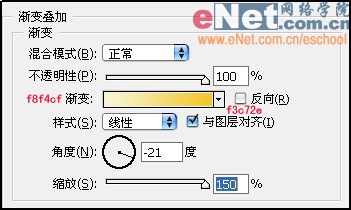
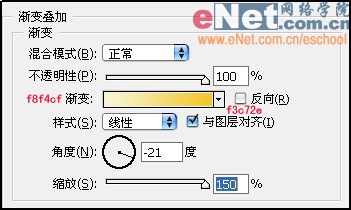
在用鋼筆工具在圖中作出一道閃電,并為它加入漸變疊加圖層樣式:


本新聞共7
在用以上的手法在圖象中做出一道閃電出來,圖層樣式還是為漸變疊加,但是漸變的角度請設(shè)置為165

在用路徑工具做出捎小些的閃電,套用圖層樣式后,角度設(shè)置為66.

本新聞共7
現(xiàn)在用橢圓選框工具按住SHIFT在圖象的適當(dāng)位置做出一個正圓,并用白色填充.

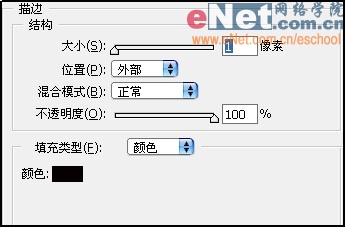
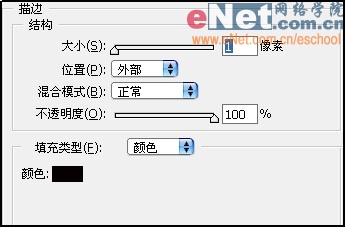
用路徑工具在圖中適當(dāng)位置創(chuàng)建一個白色狐線,并為它設(shè)置描邊圖層樣式:


本新聞共7
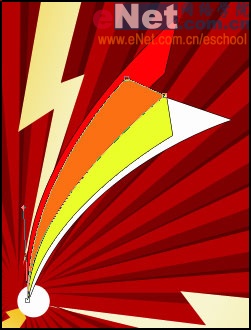
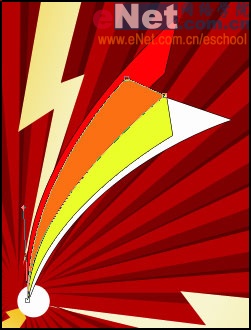
用同樣的方法在白色弧線上建立另一個形狀,顏色用FFF900 ,同樣為它添加描邊圖層樣式:

用以上方法分別建立另外2個形狀,顏色分別用FE0000,FE7E00并為它們添加描邊圖層樣式:


本新聞共7
在用路徑工具在圖象中作出一個五角星的形狀,把它放到這四個邊的中心點(diǎn)上去,在設(shè)置描邊圖層樣式:

按CTRL N,把這個五角星復(fù)制一份,然后用自由變換命令把它變小點(diǎn),把它的顏色改成FFBE00:

為了方便,現(xiàn)在合并除五角星及弧線之間的所有圖層,在把五角星及弧線多復(fù)制出幾個放置在圖中合適的位置:
再來看下最后的效果吧.
 簡單的,我們教你,深奧的,你來分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
簡單的,我們教你,深奧的,你來分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
先看一下效果:

本新聞共7
下面開始制作:
首先建立一個1181*837象素大小和300象素分辯率的問檔,(分辨率設(shè)置的大是為了便于打印輸出)再把前景色設(shè)置為C0000填充背景.

在用多邊形套鎖工具做出下面的形狀, 然后用90000(前景色填充)也可以用鋼筆作出以下形狀在轉(zhuǎn)換成路徑后在用前景色填充:

本新聞共7
在用以上的方法作出更多的"三角形",并用700000填充,編輯過程中請按照一定的比例將他們分布好.

在用鋼筆工具在圖中作出一道閃電,并為它加入漸變疊加圖層樣式:


本新聞共7
在用以上的手法在圖象中做出一道閃電出來,圖層樣式還是為漸變疊加,但是漸變的角度請設(shè)置為165

在用路徑工具做出捎小些的閃電,套用圖層樣式后,角度設(shè)置為66.

本新聞共7
現(xiàn)在用橢圓選框工具按住SHIFT在圖象的適當(dāng)位置做出一個正圓,并用白色填充.

用路徑工具在圖中適當(dāng)位置創(chuàng)建一個白色狐線,并為它設(shè)置描邊圖層樣式:


本新聞共7
用同樣的方法在白色弧線上建立另一個形狀,顏色用FFF900 ,同樣為它添加描邊圖層樣式:

用以上方法分別建立另外2個形狀,顏色分別用FE0000,FE7E00并為它們添加描邊圖層樣式:


本新聞共7
在用路徑工具在圖象中作出一個五角星的形狀,把它放到這四個邊的中心點(diǎn)上去,在設(shè)置描邊圖層樣式:

按CTRL N,把這個五角星復(fù)制一份,然后用自由變換命令把它變小點(diǎn),把它的顏色改成FFBE00:

為了方便,現(xiàn)在合并除五角星及弧線之間的所有圖層,在把五角星及弧線多復(fù)制出幾個放置在圖中合適的位置:
再來看下最后的效果吧.
 簡單的,我們教你,深奧的,你來分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
簡單的,我們教你,深奧的,你來分享,非主流照片|qqkongjian|feizhuliu|tupian|luntan|psjiaocheng|bishua|ruanjian|chajian|xiazai|psxiazai|qqkongjiandaima
學(xué)習(xí) · 提示
相關(guān)教程
關(guān)注大神微博加入>>
網(wǎng)友求助,請回答!