網(wǎng)頁設計師需要掌握的10個Photoshop技巧
1.盡可能的使用路徑和形狀圖層. 2.圖層樣式,是你的好朋友. 客戶說:"這個可以改為藍色的嗎?" 3.在文字圖層上使用尖銳的文字. 4.在選擇字體時,盡可能的使用"網(wǎng)絡安全字體". 5.把相似的圖層放在同一個組里. 6.在同一個網(wǎng)頁里為重復的地方建各自的圖層. >content-frot page 7.在保存圖片為jpeg格式時,質(zhì)量選擇100%. 8.設置好網(wǎng)頁的寬度. 9.多找些資料來看,然后自己動手. 10.下面是一個范例有興趣可以下載來動手做一下
這樣你可以在后面想修改時,可以從容的修改.

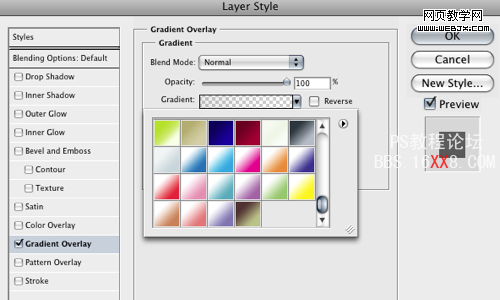
雙擊圖層,你可以對它進行各種效果:漸變,陰影,色彩重疊.這樣做可以更容易的修改.比如一個
因為這樣更能容易讓用戶看的清楚.當字體小于12象素時,盡可能的使用尖銳字體.
如果字休很小時,就設置文字的屬性為無.如下圖:

在現(xiàn)在瀏覽器中,如果代理用戶的電腦里沒有你設計的字體,則它會使用默認的字體,
或者是用別的字體代替.但是在LOGO或者是圖片里使用設計文字,你可以把那些字體
切成切片.
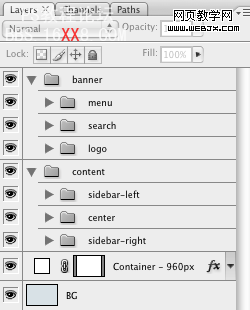
比如我們可以把網(wǎng)頁頭部的圖層都放到一個文件夾里,這樣即可以方便修改,也方便
圖層的管理.

在一個網(wǎng)站中,變化最多是的content.而footer,header,sidebar,通常不變化.
所以我們可以在photoshop中使有文件夾結(jié)構(gòu).比如:
>content-contact form
>content-entry
在保存時你可以選擇80%,是為了節(jié)省空間,但是圖片的質(zhì)量也變化了.
在這個問題,沒有固定的答案,選擇自已所要的就行.
如果你是為屏幕為800px為目標,則寬度不要超過760.
如果是為1024px,則不要超過960px.現(xiàn)在大多用戶的電腦都用1024,有得還
更高.所以設置網(wǎng)頁寬度為960是一個主流.

學習 · 提示
相關(guān)教程
推薦教程
- Photoshop制作禮品店網(wǎng)站模板
- PS教程:繪制清新的色彩生動的網(wǎng)頁布局
- ps設計制作居家風格美食Blog網(wǎng)頁特效
- PS教程:制作非常不錯的wordpress博客網(wǎng)站模板
- PhotoShop設計制作懷舊風格網(wǎng)頁的詳細教程
- Photoshop CS5制作放射狀光線網(wǎng)頁廣告板
- Photoshop繪制木質(zhì)紋理的網(wǎng)站首頁模板
- Photoshop網(wǎng)頁設計:雜志風格網(wǎng)站界面
- Photoshop繪制好看的老式wordpress主題
- photoshop網(wǎng)頁應用實例:制作蘋果導航欄







